Hi,
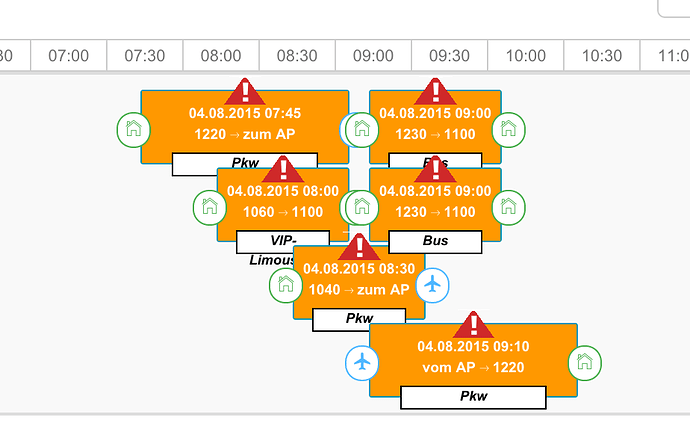
i’ve created a timeline with some events. Difference between start and end date is same (1 hour). But i’ve different widths on the timeline. Can we fix the width if the differences are same.
My configurations :
var options = {
name : "timeline",
x_unit : "minute",
x_date : "%H:%i",
x_step : 30,
x_size : 24,
y_unit : scheduler.serverList("timeline_sections", sections),
y_property: "section_id",
folder_dy: 15,
round_position: true,
render: "tree",
event_min_dy: 50,
section_autoheight: false
}
scheduler.config.details_on_create = false;
scheduler.config.details_on_dblclick = true;
scheduler.config.xml_date = "%d.%m.%Y %H:%i";
scheduler.config.readonly_form = true;
scheduler.config.hour_size_px = 200;
scheduler.config.separate_short_events = true;Sample JSON Data:
[{
"type": "box",
"height": "50",
"objectId": "3359",
"objectType": "Fix Preis vom AP",
"text": "<div class=\"timeline-item orange white-text text-center\">\n <div style=\"overflow: auto\">\n <i class=\"icon-timeline icon-top ion-alert\"><\/i>\n <i class=\"icon-timeline ion-android-plane\"><\/i>\n \n <i class=\"icon-timeline icon-right ion-ios-home-outline green-text\"><\/i>\n <i class=\"icon-timeline icon-bottom\">Pkw<\/i>\n <\/div>\n <div class=\"box date\">04.08.2015 22:25<\/div>\n <div class=\"box origin\">vom AP <i class=\"ion-ios-arrow-thin-right\"><\/i> 1090 <\/div>\n<\/div>\n",
"productType": "Pkw",
"start_date": "04.08.2015 22:25",
"end_date": "04.08.2015 23:25",
"section_id": "2147483647"
},
{
"type": "box",
"height": "50",
"objectId": "3401",
"objectType": "Fix Preis vom AP",
"text": "<div class=\"timeline-item orange white-text text-center\">\n <div style=\"overflow: auto\">\n <i class=\"icon-timeline icon-top ion-alert\"><\/i>\n <i class=\"icon-timeline ion-android-plane\"><\/i>\n \n <i class=\"icon-timeline icon-right ion-ios-home-outline green-text\"><\/i>\n <i class=\"icon-timeline icon-bottom\">Pkw<\/i>\n <\/div>\n <div class=\"box date\">04.08.2015 09:10<\/div>\n <div class=\"box origin\">vom AP <i class=\"ion-ios-arrow-thin-right\"><\/i> 1220 <\/div>\n<\/div>\n",
"productType": "Pkw",
"start_date": "04.08.2015 09:10",
"end_date": "04.08.2015 10:10",
"section_id": "2147483647"
},{
"type": "box",
"height": "50",
"objectId": "460",
"objectType": "Fix Preis vom AP",
"text": "<div class=\"timeline-item orange white-text text-center\">\n <div style=\"overflow: auto\">\n <i class=\"icon-timeline icon-top ion-alert\"><\/i>\n <i class=\"icon-timeline ion-android-plane\"><\/i>\n \n <i class=\"icon-timeline icon-right ion-ios-home-outline green-text\"><\/i>\n <i class=\"icon-timeline icon-bottom\">Bus<\/i>\n <\/div>\n <div class=\"box date\">04.08.2015 14:30<\/div>\n <div class=\"box origin\">vom AP <i class=\"ion-ios-arrow-thin-right\"><\/i> 1030 <\/div>\n<\/div>\n",
"productType": "Bus",
"start_date": "04.08.2015 14:30",
"end_date": "04.08.2015 15:30",
"section_id": "2147483647"
},{
"type": "box",
"height": "50",
"objectId": "1184",
"objectType": "KM nach Wien",
"text": "<div class=\"timeline-item orange white-text text-center\">\n <div style=\"overflow: auto\">\n <i class=\"icon-timeline icon-top ion-alert\"><\/i>\n <i class=\"icon-timeline ion-ios-home-outline green-text\"><\/i>\n \n <i class=\"icon-timeline icon-right ion-ios-home-outline green-text\"><\/i>\n <i class=\"icon-timeline icon-bottom\">Bus<\/i>\n <\/div>\n <div class=\"box date\">04.08.2015 09:00<\/div>\n <div class=\"box origin\">1230 <i class=\"ion-ios-arrow-thin-right\"><\/i> 1100 <\/div>\n<\/div>\n",
"productType": "Bus",
"start_date": "04.08.2015 09:00",
"end_date": "04.08.2015 10:00",
"section_id": "2147483647"
}]Thanks for your help!

 Thanks for the trick!
Thanks for the trick!