Hello - I’m building out some timeline functionality and I’m running into some issues:
-
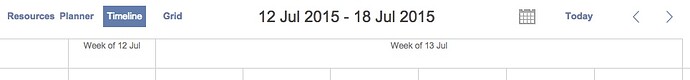
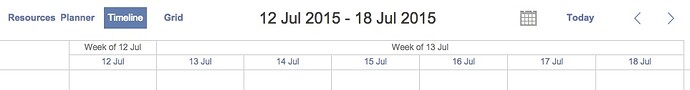
When the x_unit is set to day, the second_scale is set to week, and start_on_monday is set to false, the second scale inaccurately breaks the week between Sunday and Monday, instead of between Saturday and Sunday.
-
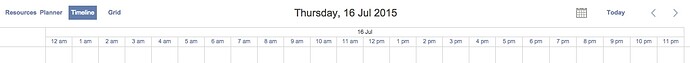
Timeline first_hour/last_hour doesn’t seem to be working. I’ve set it up like this, but I always seem to get from midnight to midnight.
scheduler.createTimelineView({
name: "timeline", //to show in place of timeline grid
dx: 100, //width of section
x_unit: 'hour',
x_date: "%g %a",
x_step: 1,
x_size: timeline_size * 24,
x_start: 0,
x_length: timeline_size * 24,
y_unit: resources,
y_property:"unit",
render: "bar",
event_dy:"full",
resize_events:true,
first_hour:scheduler.config.first_hour,
last_hour:scheduler.config.last_hour,
second_scale: { // adding such object to createTimelineView parameters enables second header
x_unit: 'day', // size of unit which should be used for second scale
x_date: "<span class=hover><a jump_to='" + scheduler.config.api_date + "' href='#'>%j %M</a></span>" //"%F %d" // would be translated to "July 01" for example
}
});
I’ve also tried this - same result:
[code] scheduler.attachEvent(“onViewChange”, function(new_mode,new_date){
if (new_mode == ‘timeline’) {
scheduler.matrix[‘timeline’].first_hour = scheduler.config.first_hour;
scheduler.matrix[‘timeline’].last_hour = scheduler.config.last_hour;
}
scheduler.updateView();
return true
});
[/code]
I’ve also tried it substituting numbers in place of the config setting.
- One of my views has a need to have taller x_scale, so I set this up as a function onViewChange. This mostly works. When I go from the view with the taller height, to a timeline with a second_value, the height changes to the correct height. However, it doesn’t re-render the primary scale, so when the view updates, the primary scale gets hidden, leaving just the secondary scale.
This is the code:
[code]scheduler.xy.scale_height_original = scheduler.xy.scale_height;
scheduler.attachEvent(“onViewChange”, function(new_mode,new_date){
if (new_mode == ‘week_unit’) {
scheduler.xy.scale_height = 60;
} else if (new_mode == ‘timeline’ ) {
scheduler.xy.scale_height = scheduler.xy.scale_height_original * 2;
} else {
scheduler.xy.scale_height = scheduler.xy.scale_height_original;
}
scheduler.updateView();
return true
});
[/code]