Hi team,
I’m building my first timeline view and need help to understand better the config concept.
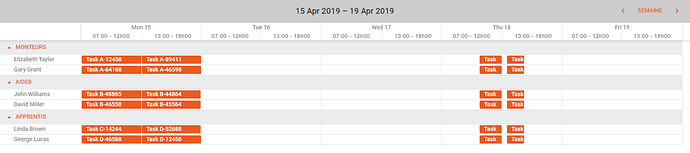
See attached img to understand what I try to do:
The traget features are:
- View 5 working days without week-ends
- View 2 periods per day:
- morning 07:00 to 12:00
- afternoon 13:00 to 18:00
- Multi task capacity :
- an employee can be assigned to the same job several days
- a task may have several employees assigneds
[code]
scheduler.config.start_on_monday = true; // set the 1st day of the week
scheduler.createTimelineView({
section_autoheight: false,
name: "timeline",
x_unit: "day", // measuring unit of the X-Axis, the scale parameters will be calculated in minutes
x_date: "%H:%i", // date format of the X-Axis
x_step: 1, // X-Axis step in 'x_unit's, sets the '30 minute' step, e.g. 09:00 - 09:30
x_size: 5, // X-Axis length specified as the total number of 'x_step's
//the number of '30 minute's in the interval 09:00 - 15:00, 15 - 9 = 6 hours = 360 minutes = 360/30 = 12
x_start: 0, // X-Axis offset in 'x_unit's
//scale starts from 09:00,i.e. 9 hours from the default start- 00:00, 9 hours = 540 minutes = 540/30 = 18 'x_step's
x_length: 7, // number of 'x_step's that will be scrolled at a time, scrolls a day:1 day= 24 hours= 1440 minutes= 1440/30= 48 'x_step's
y_unit: elements, // sections of the view (titles of Y-Axis)
y_property: "section_id", // mapped data property
render: "tree", // view mode
round_position:false,
folder_dy:35,
dy:25,
second_scale:{
x_unit: "hour", // unit which should be used for second scale
x_date: "%D %d" // date format which should be used for second scale, "July 01"
}
});
scheduler.config.multisection = true;
scheduler.init('scheduler_here');
[code]
Many thanks