I have a timeline view in scheduler and all my events appear on a single line overlapping each other. Is there some config setting that would cause this result? I want all events to appear on seperate lines as in your samples yet I can not see what I am doing wrong.
Hi,
Could you please attach any screenshot to help me understand what you mean?
docs.dhtmlx.com/scheduler/snippet/4efbf3f9
Or reproduce your issue in the snippet system here: docs.dhtmlx.com/scheduler/snippet/4efbf3f9
Suddenly I have another problem. My page will not load at all. Get the menus on top but the rows do not open. I am getting ReferenceError: Scheduler is not defined. This is coming from the dhtmlxscheduler_timeline.js script. If I remove this script the error goes away however obviously my page does not work without it. The page was loading normally before but I obviously have change something while I was experimenting trying to find the reason why my Timeline items are all on a single row.
I took the sample off the site and pasted it into a script on my server. When I run this I get the same Error “Scheduler is not defined” What am I am missing. The paths to my js and css are correct. I can confirm they load through the developer tools. Below is the sample script I tested.
<!doctype html>
Bar mode<script src='codebase/dhtmlxscheduler.js' type="text/javascript" charset="utf-8"></script>
<script src='codebase/ext/dhtmlxscheduler_timeline.js' type="text/javascript" charset="utf-8"></script>
<link rel='stylesheet' type='text/css' href='codebase/dhtmlxscheduler.css'>
<style type="text/css" >
html, body{
margin:0;
padding:0;
height:100%;
overflow:hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
function init() {
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
//===============
//Configuration
//===============
var sections=[
{key:1, label:"James Smith"},
{key:2, label:"John Williams"},
{key:3, label:"David Miller"},
{key:4, label:"Linda Brown"}
];
scheduler.createTimelineView({
name: "timeline",
x_unit: "minute",
x_date: "%H:%i",
x_step: 30,
x_size: 24,
x_start: 16,
x_length: 48,
y_unit: sections,
y_property: "section_id",
render:"bar"
});
//===============
//Data loading
//===============
scheduler.config.lightbox.sections=[
{name:"description", height:130, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:23, type:"select", options:sections, map_to:"section_id" },
{name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.init('scheduler_here',new Date(2017,5,30),"timeline");
scheduler.parse([
{ start_date: "2017-06-30 09:00", end_date: "2017-06-30 12:00", text:"Task A-12458", section_id:1},
{ start_date: "2017-06-30 10:00", end_date: "2017-06-30 16:00", text:"Task A-89411", section_id:1},
{ start_date: "2017-06-30 10:00", end_date: "2017-06-30 14:00", text:"Task A-64168", section_id:1},
{ start_date: "2017-06-30 16:00", end_date: "2017-06-30 17:00", text:"Task A-46598", section_id:1},
{ start_date: "2017-06-30 12:00", end_date: "2017-06-30 20:00", text:"Task B-48865", section_id:2},
{ start_date: "2017-06-30 14:00", end_date: "2017-06-30 16:00", text:"Task B-44864", section_id:2},
{ start_date: "2017-06-30 16:30", end_date: "2017-06-30 18:00", text:"Task B-46558", section_id:2},
{ start_date: "2017-06-30 18:30", end_date: "2017-06-30 20:00", text:"Task B-45564", section_id:2},
{ start_date: "2017-06-30 08:00", end_date: "2017-06-30 12:00", text:"Task C-32421", section_id:3},
{ start_date: "2017-06-30 14:30", end_date: "2017-06-30 16:45", text:"Task C-14244", section_id:3},
{ start_date: "2017-06-30 09:20", end_date: "2017-06-30 12:20", text:"Task D-52688", section_id:4},
{ start_date: "2017-06-30 11:40", end_date: "2017-06-30 16:30", text:"Task D-46588", section_id:4},
{ start_date: "2017-06-30 12:00", end_date: "2017-06-30 18:00", text:"Task D-12458", section_id:4}
],"json");
}
</script>
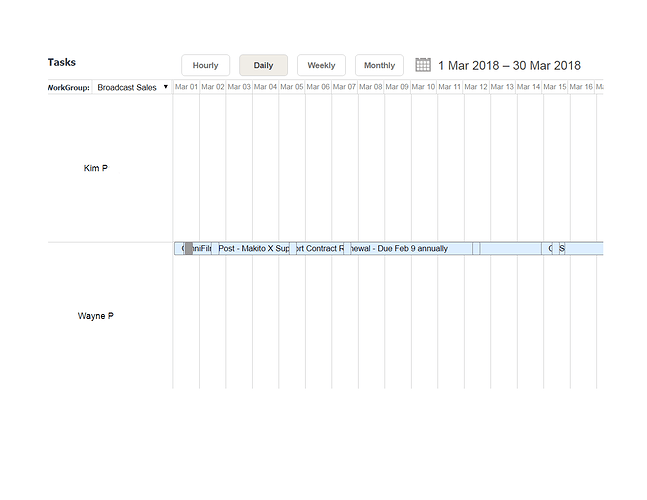
OK solved the issue. The scheduler_timeline.js file was a pro version. Attached is a screen grab of my events all in a single row.
Ok it would seem that the timeline view is no longer available in the standard version. I was previously using an old version which included the timeline view.
Yes, Timeline view is available only in PRO edition.
Did you solve your issue?
Yes it is resolved.