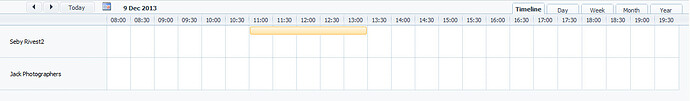
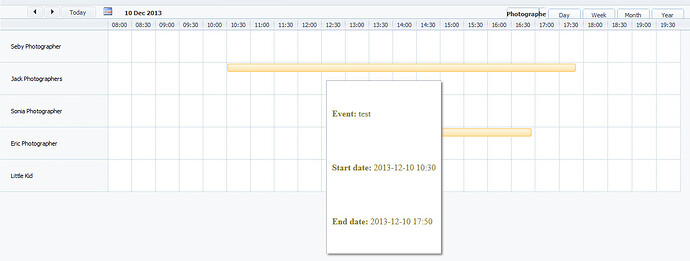
Hi, I’m trying to load Y Sections list from database and can’t accomplish it. I’m trying to load Photographers Name. What can I do please?
tks for your help
Seby
HTML FILE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title></title>
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/ext/dhtmlxscheduler_year_view.js"></script>
<script src='../../codebase/ext/dhtmlxscheduler_minical.js' type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../../codebase/ext/dhtmlxscheduler_ext.css" type="text/css">
<link rel="stylesheet" href="../../codebase/dhtmlxscheduler.css" type="text/css">
<script src="../../codebase/ext/dhtmlxscheduler_editors.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../../codebase/dhtmlxcombo/codebase/dhtmlxcombo.css">
<script src="../../codebase/dhtmlxcombo/codebase/dhtmlxcommon.js"></script>
<script src="../../codebase/dhtmlxcombo/codebase/dhtmlxcombo.js"></script>
<script src="../../codebase/ext/dhtmlxscheduler_tooltip.js"></script>
<script src="../../codebase/ext/dhtmlxscheduler_timeline.js "></script>
<script src="../../codebase/ext/dhtmlxscheduler_treetimeline.js "></script>
<style type="text/css" media="screen">
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
function mycheckfun(rd)
{
//alert("hello");
//alert(rd);
}
function show_minical(){
if (scheduler.isCalendarVisible())
scheduler.destroyCalendar();
else
scheduler.renderCalendar({
position:"dhx_minical_icon",
date:scheduler._date,
navigation:true,
handler:function(date,calendar){
scheduler.setCurrentView(date);
scheduler.destroyCalendar()
}
});
}
function init() {
///////////////////-------------added by sushma ////////////////
var sections=[
{key:'Business', label:"Business"},
{key:'Quote', label:"Quote"},
{key:'Personal', label:"Personal"}
];
scheduler.locale.labels.unit_tab = "Unit"
scheduler.locale.labels.section_custom="Select";
scheduler.config.multi_day = true;
scheduler.config.auto_end_date = true;
scheduler.config.event_duration = 60;
scheduler.config.first_hour=4;
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.prevent_cache = true;
/////////////////////////////////////////////////////////////
scheduler.config.lightbox.sections=[
{name:"session", height:20, map_to:"session_name", type:"textarea" , focus:true},
{name:"type", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", options:sections, map_to:"type" },
{name:"subtype", height:20, type:"combo", image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"session_type",options:scheduler.serverList("session_type") },
{name:"photographers", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"photographers_id",options:scheduler.serverList("photographers") },
{name:"rooms", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"rooms_id",options:scheduler.serverList("rooms") },
{name:"clients", map_to:"client_id", type:"combo", image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", filtering: true, script_path: "php/complete.php", cache: true },
{name:"place", height:20, type:"textarea", map_to:"session_location" },
{name:"time", height:70, type:"calendar_time", map_to:"auto"},
{name:"notes", height:60, type:"textarea", map_to:"session_notes" }
]
scheduler.locale.labels.section_session="Event Name";
scheduler.locale.labels.section_notes="Notes";
scheduler.locale.labels.section_type="Type";
scheduler.locale.labels.section_subtype="Sub Type";
scheduler.locale.labels.section_place="Place";
scheduler.locale.labels.section_clients="Clients";
scheduler.locale.labels.section_photographers="Photographe";
scheduler.locale.labels.section_rooms="Pièce";
scheduler.locale.labels.timeline_tab ="Timeline";
scheduler.config.year_x = 4;
scheduler.config.year_y = 3;
scheduler.createTimelineView({
name:"timeline",
x_unit:"minute",//measuring unit of the X-Axis.
x_date:"%H:%i", //date format of the X-Axis
x_step:30, //X-Axis step in 'x_unit's
x_size:24, //X-Axis length specified as the total number of 'x_step's
x_start:16, //X-Axis offset in 'x_unit's
x_length:48, //number of 'x_step's that will be scrolled at a time
y_unit: //sections of the view (titles of Y-Axis)
[{options:scheduler.serverList("photographers")} ],
y_property:"photographers_id", //mapped data property
render:"bar" //view mode
});
scheduler.config.start_on_monday = false;
//top label of calendar
scheduler.templates.calendar_month = scheduler.date.date_to_str("%F %Y");
//week label of calendar
scheduler.templates.calendar_scale_date = scheduler.date.date_to_str("%D");
//date value on the event's details form
scheduler.templates.calendar_time = scheduler.date.date_to_str("%d-%m-%Y");
scheduler.templates.event_class = function(s,e,ev){
if (ev.type == 'Personal') return "Personal";
if (ev.type == 'Business') return "Business";
if (ev.type == 'Quote') return "Quote";
return "";
}
//scheduler.locale.labels.section_radiotype="Select";
//scheduler.config.details_on_create=true;
//scheduler.config.details_on_dblclick=true;
var d = new Date();
var curr_date = d.getDate();
var curr_month = d.getMonth();
var curr_year = d.getFullYear();
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.init('scheduler_here',new Date(curr_year,curr_month,1),"year");
scheduler.setLoadMode("year");
scheduler.load("php/events.php");
var dp = new dataProcessor("php/events.php");
dp.init(scheduler);
}
</script>
<body onload="init();">
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_minical_icon" id="dhx_minical_icon" onclick="show_minical()"> </div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
<div class="dhx_cal_tab" name="year_tab" style="right:12px;"></div>
<div class="dhx_cal_tab" name="timeline_tab" style="right:268px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
</body>AND EVENTS.PHP FILE
<?php
session_start();
include ('../../../codebase/connector/scheduler_connector.php');
include ('../../common/config.php');
$res=mysql_connect($server, $user, $pass);
mysql_select_db($db_name);
mysql_query("SET NAMES utf8");
$scheduler = new schedulerConnector($res);
/*$list = new OptionsConnector($res);
$list->render_table("types","typeid","typeid(value),name(label)");*/
//-------------Sub Type dropdown ..........................
$OtherDropdown = new OptionsConnector($res);
$OtherDropdown->render_sql("select id as value, session_type as label from session_type where user_id = '".$_SESSION['user_id']."'","","value,label");
//$OtherDropdown->render_table("session_type","session_type","id(value),session_type(label)");
$scheduler->set_options("session_type",$OtherDropdown);
//------------- Eof Sub Type dropdown ..........................
//-------------Photographers dropdown ..........................
$OtherDropdown2 = new OptionsConnector($res);
$OtherDropdown2->render_sql("select id as value, full_name as label from photographers where user_id = '".$_SESSION['user_id']."'","","value,label");
$scheduler->set_options("photographers",$OtherDropdown2);
//------------- Eof Photographers dropdown ..........................
//-------------Rooms dropdown ..........................
$OtherDropdown2 = new OptionsConnector($res);
$OtherDropdown2->render_sql("select id as value, room_name as label from rooms where user_id = '".$_SESSION['user_id']."'","","value,label");
$scheduler->set_options("rooms",$OtherDropdown2);
//------------- Eof Rooms dropdown ..........................
$clients = new OptionsConnector($res);
$clients->render_sql("select id as value, full_name as label from clients where user_id = '".$_SESSION['user_id']."'","","value,label");
$scheduler->set_options("clients",$clients);
//$scheduler->enable_log("log.txt",true);
function mycode($action){
$action->set_value("user_id", $_SESSION['user_id']);
}
$scheduler->event->attach("beforeProcessing", "mycode");
//$scheduler->enable_log("log.txt",true);
//$scheduler = new schedulerConnector($res);
//$scheduler->render_table("events","event_id","start_date,end_date,event_name,details,types,clients");
if ($scheduler->is_select_mode()){ // ' code for loading data
$SQL = "SELECT * from sessions WHERE user_id='".$_SESSION['user_id']."' ";
$scheduler->render_sql($SQL,"id","start_date,end_date,session_name,session_name,session_notes,session_type,session_location,type,photographers_id,rooms_id,client_id", "", "");
}
else { // code for other operations - i.e. update/insert/delete
$scheduler->render_table("sessions","id","start_date,end_date,session_name,session_notes,session_type,session_location,type,photographers_id,rooms_id,client_id,user_id");
}
?>