Hey Guys,
I am sorry I consuming another thread for same problem but I didn’t get much deliberation in the previous thread and I really have to find a solution to this issue.
My Actual Concern:-
On checking the responsiveness of the api on Internet explorer 11 (edge) i found that creating events on the timeline incurs some lag ( is slow) i.e when i dragged my mouse over the timeline it takes some time ( ms) before i can actually see the events.
The number of resources ( sections ) i had on the view were around 100 and with each section having 1 event each. Also I noticed that the lag and slowness in creating Event keeps on increasing with the number of resources i.e if i have around 200 resources (sections ) then the lag is more.
The environment on which I am trying is minimal and clean as I am using one of your samples -http://docs.dhtmlx.com/scheduler/samples/06_timeline/02_lines.html.
Here the link for the video showing the lag - sendvid.com/r46fdip7
What I found out:-
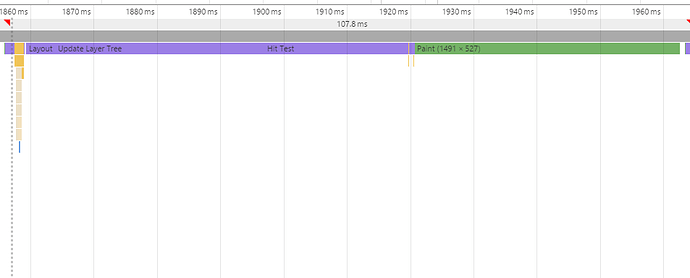
What i was referring to as lag in creating events is i think related to how the the Event is rendered when we move the mouse after hitting the mousedown event.
I think we doing a lot of stuff ( checks/logic ) in the function ( scheduler._on_mouse_move ?? ) which is responsible for creating events by dragging. I mean we might have to perform all this checks and logic to implement myriad number of functionalities and events the scheduler timeline API provides.
But this doesn’t mean that we should overlook the API’s responsiveness and speed ( esp. in slow browsers - which we somehow have to support looking at our target audience/users ).
I think there should be a bare bones faster version for these methods (esp create,move,drag etc ) without all the add on’s and if we wish to later add the functionalities then these methods can be somehow extended ( knowing beforehand that these add on’s might slow down these methods ).
I mean whats the point of all those add on’s/functionalities if I cannot do somethings basic as dragging or creating an event properly/smoothly in Some Browsers ( esp. Internet Explorer ).
While doing so can take a lot of time and thinking, Meanwhile can somebody please help me in Monkey Patching the Event Creation Method so that I can get rid of most the additional functionality and make this method bare bones so that I am able to render the Events on the view more smoothly and without any lag. I am only concerned with event callbacks once I am done with creating events and hit the mouseup event.
I really really need this to make it happen. Moderators, old users kindly help me with this one. Any Help would be greatly appreciated.