Hello
can I start with the current date in the calendar? The other past days should not be displayed?
The week or month always starts with the current date plus 7 days or 30 days a month. Do not go back in time.
Thank you
ciao thomas
Hi Thomas,
Do you want to display week/month views starting from the current day instead of monday/1th day of month?
Unfortunately there is no easy solution to implement this and you should make some changes in the source code to achive it.
Hi Polina,
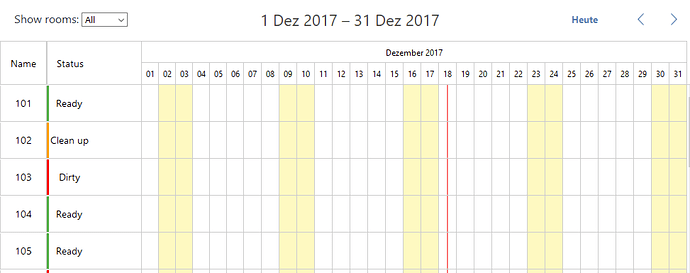
it should always be the current day left. Today is the 18/12/2017 and from the day should start the calendar. All days before should be hidden. The user may not go back in the date, e.g. 17/12/2017
Where the red line is, the day should be left as start.
I have already noticed that there is no simple solution. I looked at the dhtmlxscheduler_timeline.js.
I have to change here?
booking-app.scheduler-net.com
Here it works with the start date - if I choose week.
THANK YOU
ciao thomas
Firstly please specify the view where you want to implement such functionality. Because there is a timeline view on your screenshot and it will be easier in this view than in week/month.
There will be no month view. There will be this view, see above. No change to the monthly calendar with the 30 days.
I would give the user the change for 7 days or 14 days, if the space is enough for 30 days. I always stay in the view as above.
It is timeline view.
In Hotel Room Reservation Demo month start from 1st day due to this code:
scheduler.date.timeline_start = scheduler.date.month_start;When you remove it, the first day on the scale becomes today docs.dhtmlx.com/scheduler/snippet/9d17c138
To disable previous days, check date before changing time range when onBeforeViewChange fires and ‘return false’
This works perfectly. THANK YOU
How can I set the number of days displayed?
By ‘x_size’ property of createTimelineView method.
Please check all properties of the configuration object, it can be very helpful for you.
Changing the number of days does not work. No matter what number I use, it will always spend 30 days.
What am I doing wrong?
x_size: 10,
or
days:10,
scheduler.createTimelineView({
fit_events: true,
name: "timeline",
y_property: "room",
render: 'bar',
x_unit: "day",
x_date: "%d",
x_size: 10,
x_step: 1,
event_dy: 0,
days:10,
section_autoheight: true,
round_position: true,
y_unit: scheduler.serverList("currentRooms"),
second_scale: {
x_unit: "month",
x_date: "%F %Y"
}
});
It should work: docs.dhtmlx.com/scheduler/snippet/074dc37e
Possibly you redefine method after the first call.
Try to reproduce the issue in the snippet or at least show your code to make it clear what causes the problem.
I define the 30 days for the month. This overwrites x_size with the number of days in a month.
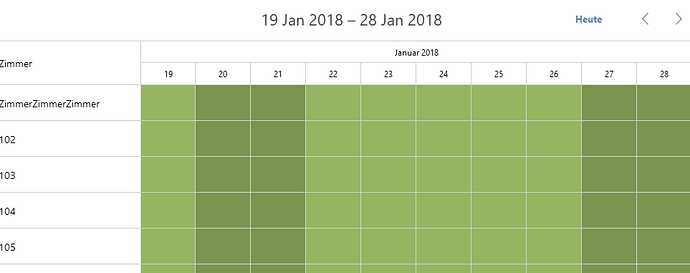
If I disable the code, the 10 days are displayed correctly. Unfortunately the next page is in the date 19/01/2018 - 28/01/2018 and not 29/12/2017 - 08/01/2018.
How can I jump forwards and backwards correctly for 10 days a month?
scheduler.attachEvent("onBeforeViewChange", function (old_mode, old_date, mode, date) {
var year = date.getFullYear();
var month = (date.getMonth() + 1);
var d = new Date(year, month, 0);
var daysInMonth = d.getDate();
scheduler.matrix["timeline"].x_size = daysInMonth;
return true;
});
Unfortunately I do not see your code and I do not know why this happens.
Try using the settings from the demo, there this problem doesn’t occur.