Hi,
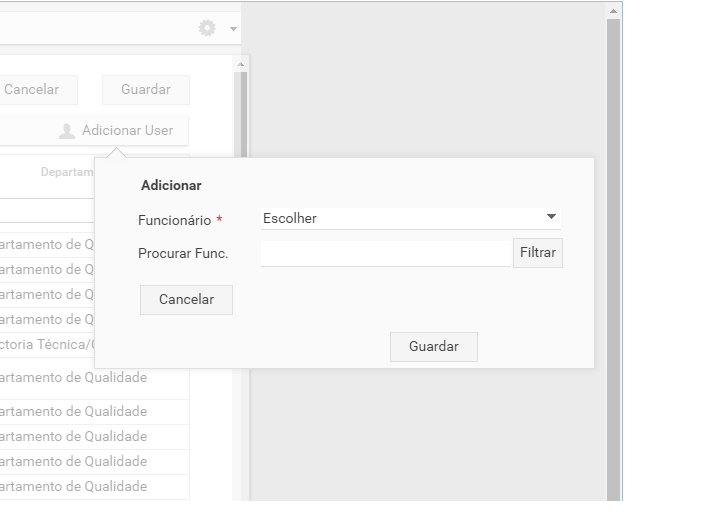
i have a problem, when i use the toolbar with button,spacer,button and put one popup in last buttom, the popup go to out of page.
Example:
myToolbar3.addText(“text”, 10, “Resultado ”);
myPop = new dhtmlXPopup({
it’s not possible change orientation of popup? like left or right?
Andrei
June 20, 2016, 9:34am
#2
Hi
Could you please provide us complete demo including all correspondnig js/css files?
Here is a small guide how to make a complete demo:docs.dhtmlx.com/tutorials__auxil … pport.html
If you don’t want to share your demo here for any reasons - you can send it to support@dhtmlx.com , if so - please include link to this forum topic.
If you’re using PRO Edition please send your demo to support@dhtmlx.com
Hi,
i use dhtmlx 5 pro.
the example is attached.
Thks by support.toolbar_popup.zip (3.3 KB)
Andrei
June 27, 2016, 12:15pm
#4
Hi
thanks for demo
update your css a bit
html, body {
overflow: hidden;
...
}
add the following code after formStruct loaded:
myForm.loadStruct("form_add.php", function(){
myPop._repaint();
});