link : [url]http://docs.dhtmlx.com/scheduler/tooltips.html[/url]
Followed the eg inside
scheduler.Config.Tooltip_ClassName = "dhtmlXTooltip tooltip";
scheduler.Config.Tooltip_timeout_to_display = 50;
scheduler.Config.Tooltip_delta_x = 15;
scheduler.Config.Tooltip_delta_y = -20;
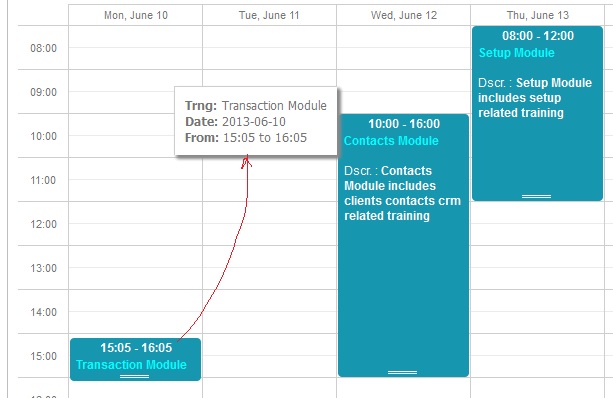
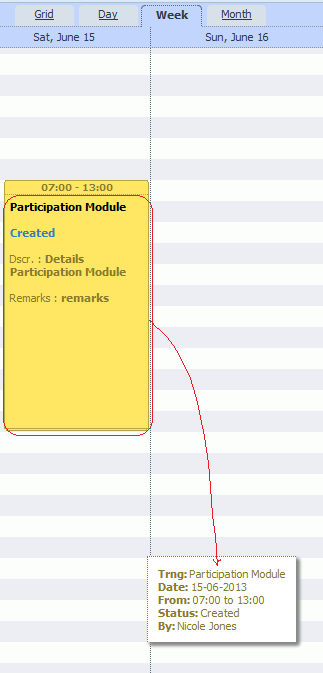
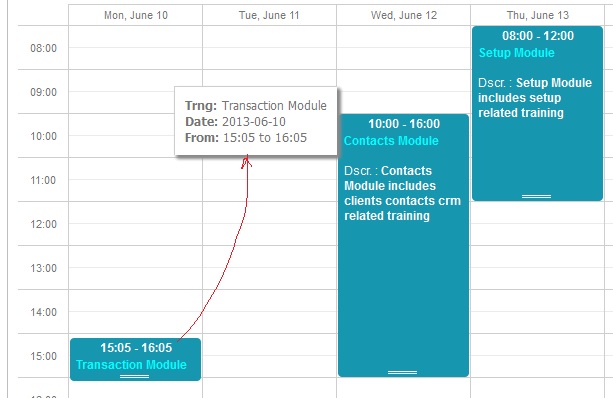
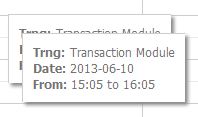
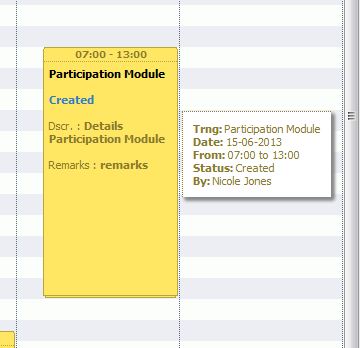
but the tooltip is coming way far when the scheduler is not full screen

One more point i would like to bring is when
scheduler.Config.Tooltip_delta_x = 0;
scheduler.Config.Tooltip_delta_y = 0;
i am able to see single tooltip
When
scheduler.Config.Tooltip_delta_x = 15;
scheduler.Config.Tooltip_delta_y = -20;
i am able to see two duplicate tooltip overlapped

please try the newest build of the scheduler from scheduler-net.com or NuGet(it was updated today), problem should be solved now
Yes the newest update have addressed both the problems thanks
This problem have creeped back. When the scheduler is not minimized the tooltips are by the side, but when its maximized the tooltips are way below. But in maximized scheduler when pointer is on event header the tooltips are by side.

hello,
sorry for the delayed reply
What do you mean by maximized/minimized , do you use ‘Expand’ extension?
Yes the Expand function with dhx_expand_icon as css.
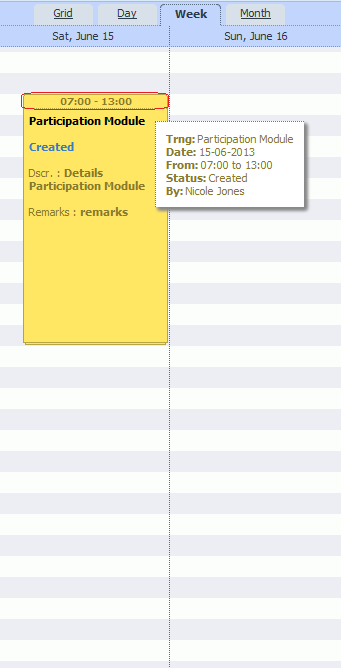
The thing is when the scheduler is in expanded view the tooltip fails to load side by side when the mouse is hovered over the event. Which is not the case when the ouse is hovered over the header.