Hello @Siarhei,
I have tried to create a demo on stackblitz, but I didn’t succeed to use dhtmlx library. If, it’s necessary, how I can share a demo ?
However, I can show you how we implement the two schedulers.
We implement our instances of scheduler like below. The first is the main scheduler (Who as the double tooltip problem) and the second is the schudler of modal of modification.
get SchedulerInstancedateRanges() {
this._ngZone.runOutsideAngular(() => {
if (!this.schedulerInstancedateRanges) {
this.schedulerInstancedateRanges= Scheduler.getSchedulerInstance();
this.disableMarkNowTimer(this.schedulerInstancedateRanges);
}
this.schedulerInstancedateRanges.clearAll();
});
return this.schedulerInstancedateRanges;
}
get SchedulerInstancePreviewDateRanges() {
this._ngZone.runOutsideAngular(() => {
if (!this.schedulerInstancePreviewDateRanges) {
this.schedulerInstancePreviewDateRanges= Scheduler.getSchedulerInstance();
this.disableMarkNowTimer(this.schedulerInstancePreviewDateRanges);
}
this.schedulerInstancePreviewDateRanges.clearAll();
});
return this.schedulerInstancePreviewDateRanges;
}
private disableMarkNowTimer(scheduler: SchedulerStatic) {
scheduler.attachEvent('onTemplatesReady', function () {
clearInterval(this._mark_now_timer);
});
}
And we initialize the two schedulers like this (exemple for the first):
ngOnChanges(changes: SimpleChanges): void {
if (!changes.gardes.firstChange) {
this._initScheduler();
this._addEvents(data);
}
}
ngAfterViewInit(): void {
this._initScheduler();
this._addEvents(data);
}
private _initScheduler(): void {
this.scheduler = this._agendaService.SchedulerInstancedateRanges;
this._configurerScheduler();
this.scheduler.init(this.schedulerContainer.nativeElement, new Date(), 'week');
}
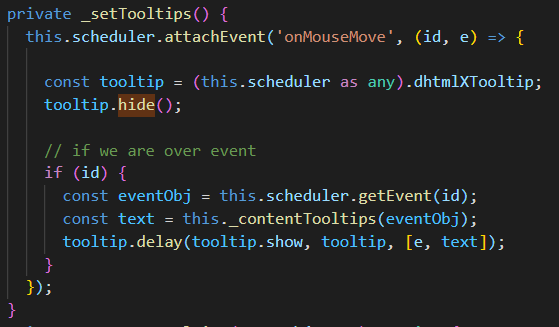
The configuration of sheduler set the values of config, xy, templates and tooltips. For the latter, we do it like this:
private _setTooltips() {
this.scheduler.attachEvent('onMouseMove', (id, e) => {
const tooltip = (this.scheduler as any).dhtmlXTooltip;
// if we are over event
if (id) {
const eventObj = this.scheduler.getEvent(id);
const text = this._contentTooltips(eventObj);
tooltip.delay(tooltip.show, tooltip, [e, text]);
}
});
}
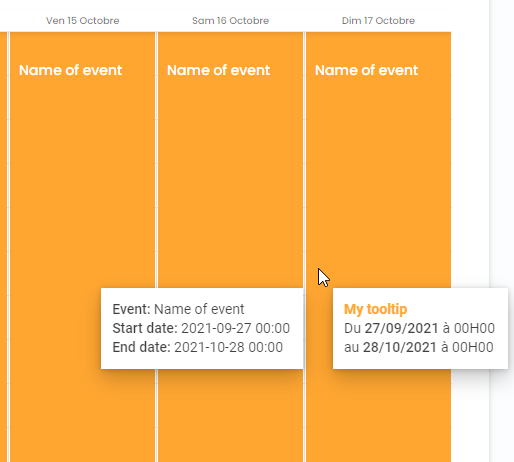
Note that the extra tooltip doesn’t use the custom tootltip but the default one. The second scheduler in the modal of modification is initialized in the same way with other instance.
If you need more details, don’t hesitate. Thank you for your help.
Kind regards,