i have tried the sample of tree checkbox, it works, but when i change the load data of big_data.json file and jsonObject, only 1 of 2 works, and the console has nothing(warning or error message…)
and an uncaught error on the browser console:
Uncaught TypeError: a.match is not a function
at Object._dhxr (dhtmlx.js:9)
at Object._call (dhtmlx.js:9)
at Object.get (dhtmlx.js:9)
at window.(anonymous function).dhtmlXTreeObject._loadJSON (http://localhost:8081/sample/dhtmlxSuite_v51_pro/codebase/dhtmlx.js:9:702332)
at window.(anonymous function).dhtmlXTreeObject.load (http://localhost:8081/sample/dhtmlxSuite_v51_pro/codebase/dhtmlx.js:9:625424)
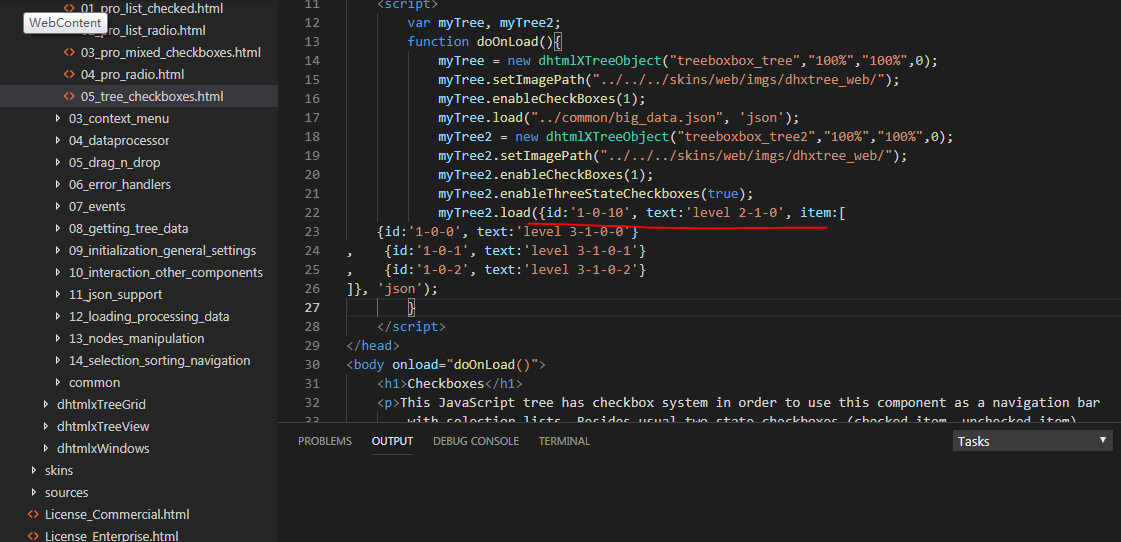
at doOnLoad (05_tree_checkboxes.html:22)
at onload (05_tree_checkboxes.html:30)