Hi,
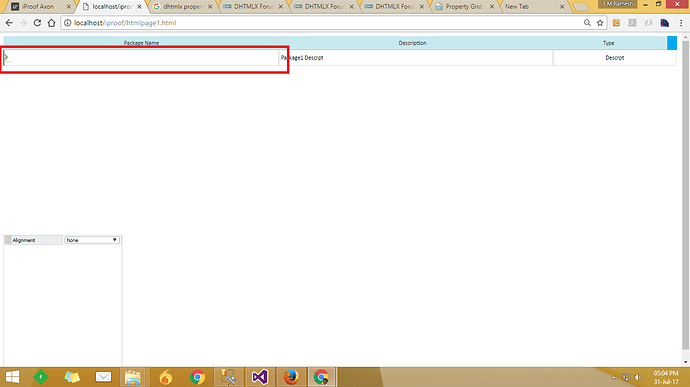
I am using treegrid and property grid in a same page. But Treegrid is not working as property. The tree column not shown in the grid. Please refer the source code and attached screen shot for ref.
Please give a solution for this.
Thanks and Regards,
Ramesh
Source code:
<script type="text/javascript">
$(document).ready(function () {
var treeGrid = new dhtmlXGridObject("treeGrid");
treeGrid.setImagePath("/iProofCDN/Templates/Default/Styles/LTR/assets/css/Definition/DhtmlX/imgs/");
treeGrid.setSkin("dhx_skyblue");
treeGrid.setHeader("Package Name,Description,Type");
treeGrid.setColumnIds("Name,Description,ProcessTypeDescription");
treeGrid.setInitWidths("200,200,90");
treeGrid.setColAlign("left,left,center");
treeGrid.setColTypes("tree,ro,ro");
treeGrid.setColSorting("str,str,str");
treeGrid.init();
treeGrid.addRow(1, ["Package1", "Package1 Descrpt", "Descrpt"]);
treeGrid.addRow(2, ["Package2", "Package2 Descrpt", "Descrpt"], null, 1);
var propGrid = new dhtmlXPropertyGrid("propertyGrid");
propGrid.setImagePath("/iProofCDN/Templates/Default/Styles/LTR/assets/css/Definition/DhtmlX/imgs/");
propGrid.init();
var xmlString = "<rows><row><cell>Alignment</cell><cell type='list' values='None,Left,Right,Center'>None</cell></row></rows>"
propGrid.loadXMLString(xmlString);
});
</script>
<div id="treeGrid" style="width: 100%; height: 400px;"></div>
<div id="propertyGrid" style="width: 259px; height: 300px;"></div>