I am trying to create Tree timeline view with Annual data Monthwise.
Here’s what I have created timeline:
scheduler.createTimelineView({
section_autoheight: false,
name: “treetimeline”,
x_unit: “month”,
x_date: “%M”,
x_step: 1,
x_size: 12,
x_start: 0,
x_length: 12,
y_unit: results,
y_property: “section_id”,
render: “tree”,
folder_dy:30,
dy:60
});
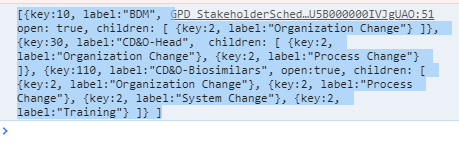
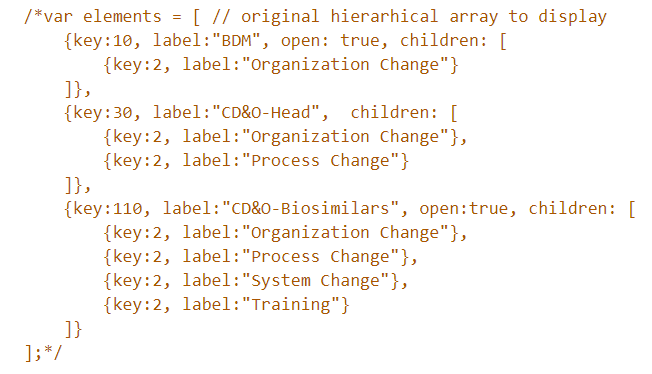
Below is my JSONdata in results object for y_unit:
getStakeholderSections : “[{key:10, label:"BDM", open: true, children: [ {key:2, label:"Organization Change"} ]}, {key:30, label:"CD&O-Head", children: [ {key:2, label:"Organization Change"}, {key:2, label:"Process Change"} ]}, {key:110, label:"CD&O-Biosimilars", open:true, children: [ {key:2, label:"Organization Change"}, {key:2, label:"Process Change"}, {key:2, label:"System Change"}, {key:2, label:"Training"} ]} ]”
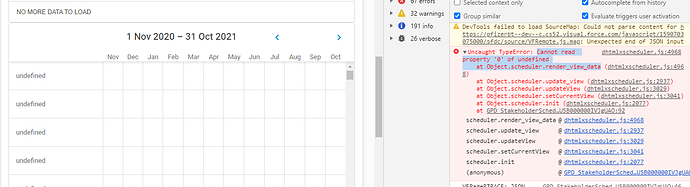
I’m unable to see this on timeline with below error :
Uncaught TypeError: Cannot read property ‘0’ of undefined
at Object.scheduler.render_view_data (dhtmlxscheduler.js:4968)
at Object.scheduler.update_view (dhtmlxscheduler.js:2937)
at Object.scheduler.updateView (dhtmlxscheduler.js:3029)
at Object.scheduler.setCurrentView (dhtmlxscheduler.js:3041)
at Object.scheduler.init (dhtmlxscheduler.js:2077)
Could you please help me with the concern.
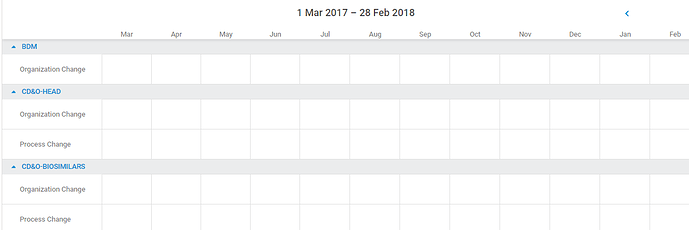
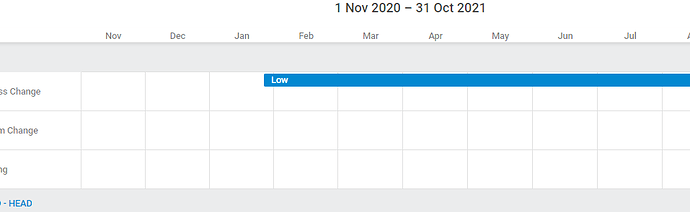
Below is the timeline view when I passed hardcoded data in my visualforce page: