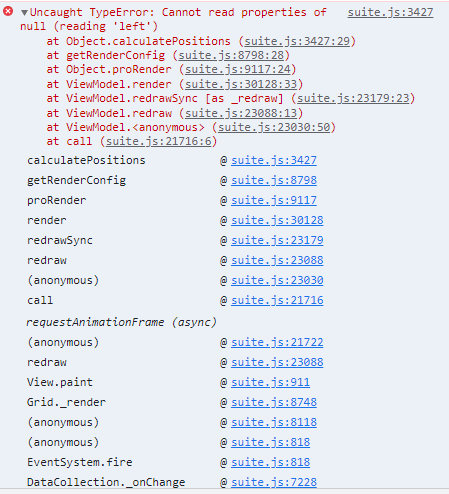
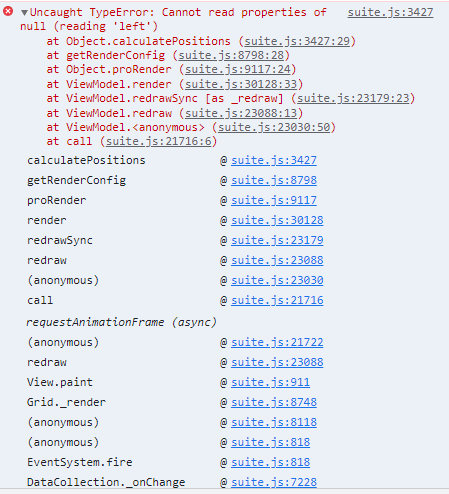
I’m using “destructor”'s release resource function, but when I modify the data and call “destructor” it causes ERROR in JS
Would you like to ask if there are any restrictions on the use of “destructor”?

----------------------update 2022-06-16
Thank you for your reply @sematik . After I used the “dhx.awaitRedraw()” function, the JS did not pop out an error message, and the resources were released successfully, but when I wanted to update again, I found that the entire treeGrid was stuck. Is it necessary to set other functions to wake up treeGrid after awaitRedraw()"?
Please, try to call the destructor() method from the awaitRedraw() helper handler.
https://docs.dhtmlx.com/suite/helpers/await_redraw/
Like:
treeGridData_modify();
dhx.awaitRedraw().then(function(){
Treegrid.destructor();
})
1 Like
Thank you for your reply.
After I used the “dhx.awaitRedraw()” function, the JS did not pop out an error message, and the resources were released successfully, but when I wanted to update again, I found that the entire treeGrid was stuck, please use “dhx. Is it necessary to set other functions to wake up treeGrid after awaitRedraw()”?
Could you please, clarify your issue with the code snippet?
destructor() method destroys the treegrid object.
Thx @sematik,
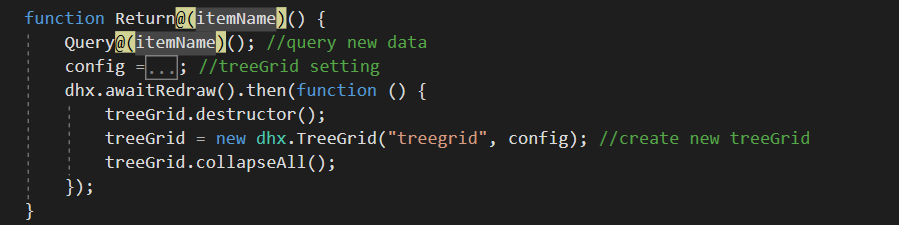
The picture shows me a process of freeing resources and rebuilding the treeGrid.
The first time was successful, but I found that after releasing the resources and rebuilding the data, the “event function” all failed, and any actions on the treeGrid table could no longer be detected.
Or do I have to rebuild the “event function”?
I’ve also tried putting the step of creating a new treeGrid outside of “awaitRedraw”, but nothing happens.
Is there any other setting I should make? Thanks
Sorry,
I found the reason, the events need to be declared again after rebuild.
Thank you @sematik for your help.
1 Like