Hi,
i have a treegrid with 10 columns.
the 5 first are integer and the 5 last ones are decimal
if i don’t write : mygrid.setMathRound(2);
math calculation give me lots of number after the ‘.’
so i write mygrid.setMathRound(2) but in the 5 first column which are some quantities, i have 4.00 or 10.00 instead of 4 and 10.
Can i specify mygrid.setMathRound(0) for the 5 1st columns and mygrid.setMathRound(2) for the next ones ??
Best regards,
Olivier giovanelli
Ps : i am a pro user
You can use method setNumberFormat() - set mask for formatting numeric data. Works only for the “end” or “ron” columns. Method has parameters:
setNumberFormat(mask, cInd, p_sep, d_sep)
mask - numeric mask; for example 0,000.00 - 1,234.56
cInd - column index
p_sep - char used as decimal part separator (point by default)
d_sep - char used as groups separator (comma by default)
So in your case method should looks like that:
mygrid.setNumberFormat(“0,000”,INDEX);
where INDEX - index of a necessary column.
yes but how can i tell this method that (for example) the 2nd column is an integer without any decimal ?
Code will looks like that:
mygrid.setNumberFormat(“0,000”,1);
Well it doesn’t work
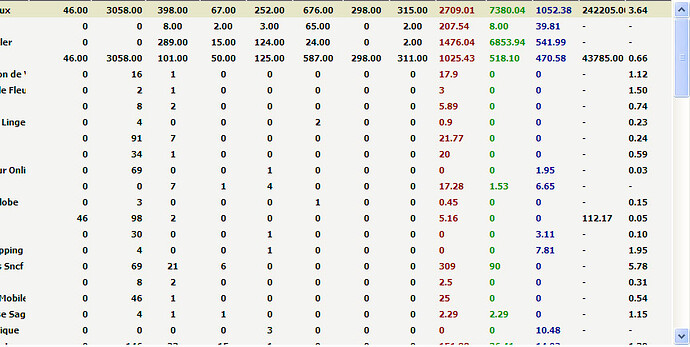
Take a look , i just took a screenshot
the last column … i have lots of number after the .
and i don’t know why because all the number are xxx.xx
my code :
mygrid = new dhtmlXGridObject(‘gridbox’);
mygrid.setHeader(<?php echo utf8_encode('"Réseau / programme,Affichages,Clics,Ventes,#cspan,#cspan,Formulaires,#cspan,#cspan,Gains totaux en €,#cspan,#cspan,e-cpm,e-cpc",null,["text-align:center; vertical-align:middle;","text-align:center;vertical-align:middle;","text-align:center;vertical-align:middle","text-align:center","text-align:center","text-align:center","text-align:center; vertical-align:middle;","text-align:center; vertical-align:middle;"')?>]);
mygrid.attachHeader(<?php echo utf8_encode('"#rspan,#rspan,#rspan,acceptées,refusées,attentes,acceptés,refusés,attentes,acceptés,refusés,attentes,#rspan,#rspan",["text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center","text-align:center"')?>]);
mygrid.setInitWidths(“160,80,70,70,60,60,65,60,60,65,60,60,60,60”);
mygrid.setColAlign(“left,right,right,center,center,center,center,center,center”)
mygrid.enableAlterCss(“even”,“uneven”);
mygrid.enableRowsHover(true,‘cellselected’)
mygrid.setMathRound(2);
mygrid.setColTypes(“tree,ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=(c9+c10+c11)/c1*1000]],ed[=(c9+c10+c11)/c2]]”);
mygrid.setNumberFormat(“0,000”,3);
mygrid.init();
mygrid.setSkin(“modern”);
mygrid.enableSmartXMLParsing(false);
mygrid.loadXML(“data…xml”);
As you can see , the 3rd column still have 398.00 instead of 398.
How can i do ?
>>You can use method setNumberFormat() - set mask for formatting numeric data. Works only for the “end” or “ron” columns
Your 3rd column should has “edn” type:
mygrid.setColTypes(“tree,ed[=sum],ed[=sum],edn[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=sum],ed[=(c9+c10+c11)/c1*1000]],ed[=(c9+c10+c11)/c2]]”);
Thank you very much  work great !
work great !