Hi,
We are using DHTMLX Gantt version “v.7.1.9 Professional” in our project, which is based on Angular 12.2.7. Recently, we enabled keyboard navigation within cells functionality, and now we are encountering some issues with custom date editors.
Previously, we always returned the “is_changed” property as true in the custom date editor, leading to a “Maximum call stack size exceeded” error if the picker value did not change with “gantt.config.keyboard_navigation_cells = true”.
We have now revised the implementation of the “is_changed” property in the custom date editor. It now returns true only if the new picker value is different from the previous value.
However, we are still encountering the “Maximum call stack size exceeded” error in the following scenario:
We have two columns named “revised_start_date” and “revised_end_date”. In the “OnBeforeSave” event of the inline editors, we check if “revised_start_date” is less than “revised_end_date”. If this condition is false, we set “revised_start_date” to “start_date” and “revised_end_date” to “end_date”. However, if you set the value of “revised_start_date” beyond that of “revised_end_date”, the issue can be reproduced.
Sample snippet: https://snippet.dhtmlx.com/5b80zct6
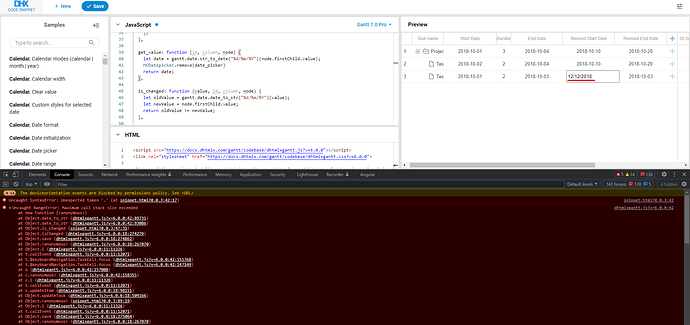
Screenshot of the issue:
Could you please assist us in resolving this issue?
Kind regards,
Madhuka