Hello,
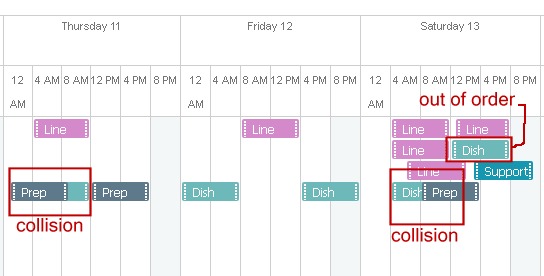
We are trying to sort our “events” in the scheduler timeline view by a value we have given called “role_id” and it almost works. It seems that when there is an unequal amount of “events”, collisions with the events occur. I think the scheduler is trying to keep all the events in a nice tight bundle, instead of spacing everything out. I’ve attatched a photo of our output below (in red are the problem areas) and here is my .js file for the timeline creation
Thanks for your time, hopefully you can help me solve this.
[code]scheduler.createTimelineView({
name: “weekview”,
x_unit: “hour”,//measuring unit of the X-Axis.
x_date: “%g %a”, //date format of the X-Axis
x_step: 4, //X-Axis step in 'x_unit’s
x_size: 42, //X-Axis length specified as the total number of 'x_step’s
x_start: 0, //X-Axis offset in 'x_unit’s
x_length: 42, //number of 'x_step’s that will be scrolled at a time
y_unit: scheduler.serverList("sections"), //The DB connection sets this list
y_property: "class", //mapped data property
section_autoheight: true,// PAUL PAUL height for everything
second_scale:{
x_unit: "day", // the measuring unit of the axis (by default, 'minute')
x_date: "%l %d" //the date format of the axis ("July 01") - The Weather App Reload this Title
},
render:"bar", //view mode
sort: function(a, b) {
if (a.roleid > b.roleid) {
// display a before b
return -1;
} else if(a.roleid < b.roleid) {
return 1;
} else{
return +a.start_date > +b.start_date ? 1 : -1;
}
}
});[/code]