Hi,
I just do it according to your advice ,but I meet some problems . Firstly ,the values of yAxis
cann’t display completely , the values just show the first few digits . Sencondly, the linedata
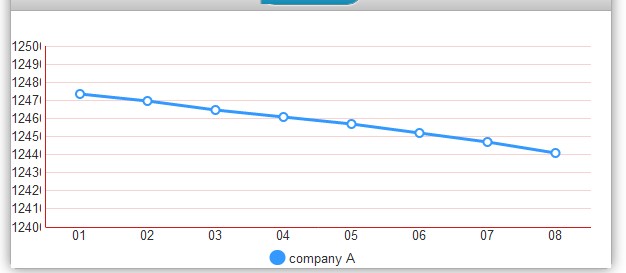
come from database dynamicly, I cann’t set the yAxis with the same value awalys,
yAxis:{
start:12400,
end:12500,
step:10 ,
color :"CF1A1A"
}