Hello,
I am an IT student and for my final project of the year i need to build with my team a room management application using springboot + angular 11.
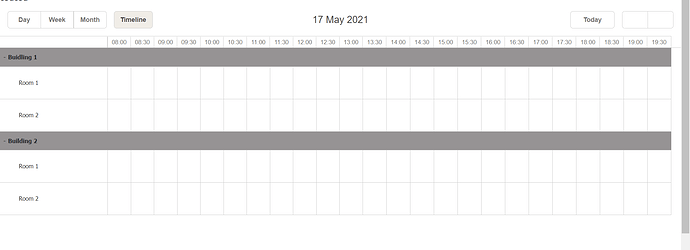
To do so i am using dhtmlx scheduler trial version and i would like to display in the timeline view in tree mode loaded data from a postgresql database: the buildings and the rooms associated to them and of course when a new room or a new building is created in the database it will be implemented in the scheduler, something like this:
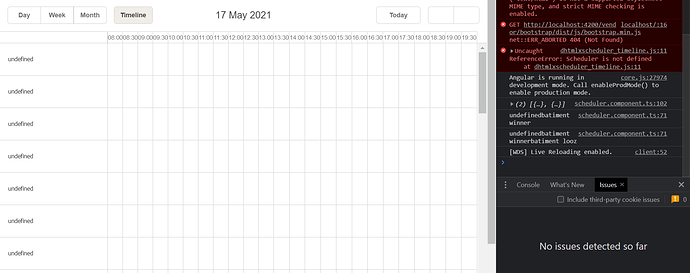
But i’m struggling to retrieve data from my controller and display them in the scheduler, i used an ajax request to get all the building then a loop inside to get only the name of them but it doesn’t work i only get a large amount of undefined entries even if my table only have 2 entries:
Here’s what my scheduler.component.ts looks like:
import {Component, ElementRef, OnInit, ViewChild, ViewEncapsulation } from
"@angular/core";
import "dhtmlx-scheduler-evaluation";
import "dhtmlx-scheduler-evaluation/codebase/ext/dhtmlxscheduler_timeline.js";
import "dhtmlx-scheduler-evaluation/codebase/ext/dhtmlxscheduler_treetimeline.js";
import "dhtmlx-scheduler-evaluation/codebase/ext/dhtmlxscheduler_daytimeline.js";
import { Batiment } from '../batiment';
import { BatimentService } from 'src/service/batiment.service';
import { HttpErrorResponse } from "@angular/common/http";
import * as $ from 'jquery';
declare let scheduler: any;
@Component({
encapsulation: ViewEncapsulation.None,
selector: 'scheduler',
styleUrls: ['scheduler.component.css'],
templateUrl: 'scheduler.component.html'
})
export class SchedulerComponent implements OnInit {
@ViewChild('scheduler_here',{static: true}) schedulerContainer: ElementRef;
public batiments: Batiment[];
constructor(private batimentService: BatimentService) {
}
ngOnInit() {
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
let global_data;
$.ajax({
type: 'GET',
url: "http://localhost:8080/batiment/getall",
dataType: "json",
success: function(data) {
for (var i=0; i<data.length; i++) {
global_data += data[i].nomBatiment ;
scheduler.matrix["timeline"].y_unit_original = global_data;
scheduler.callEvent("onOptionsLoad", []);
console.log(global_data)
}},
})
scheduler.createTimelineView({
section_autoheight: false,
name: "timeline",
x_unit: "minute",
x_date: "%H:%i",
x_step: 30,
x_size: 24,
x_start: 16,
x_length: 48,
cell_template: false,
y_property: "section_id",
render: "tree",
folder_dy:35,
dy:60
});
scheduler.init('scheduler_here',new Date(),"timeline");
}
}
I also tried using the serverList and UpdateCollection methods withtout success (i don’t really understand how to use them in my case) so any help about how to achieve what i need to do would be greatly appreciated, thanks in advance.