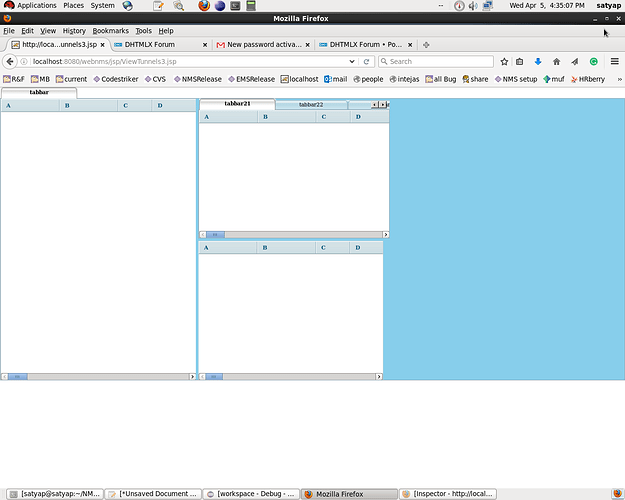
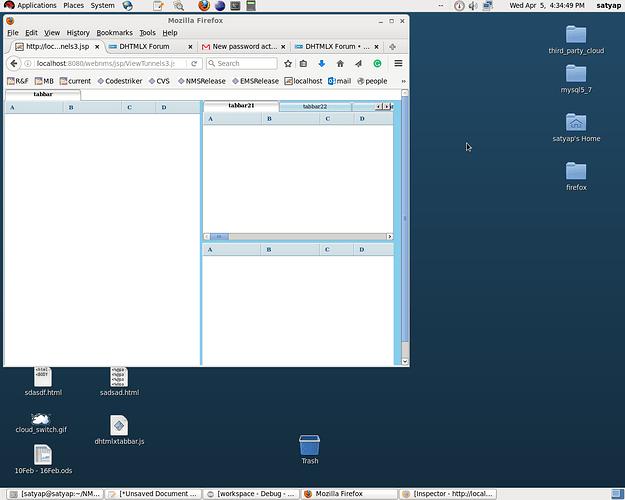
I create a layout in tabbar and open my page in brower which is not maximized . after maximizing window lauout is not resizing .
Here is the code
<div id='satya'
style="width: 100%; height: 600px; overflow: auto; position: absolute">
<div id="layOut1"
style="width: 100%; height: 600px; position: relative;">
<div id='tabbarmain'
style="width: 100%; height: 100%; overflow: auto; position: absolute">
<div id='detailTab3'
style="width: 100%; height: 100%; overflow: hidden">
<div id='layoutinsidetabbar'
style="width: 100%; height: 100%; overflow: auto">
<div id='layoutA'
style="width: 100%; height: 100%; overflow: hidden">
<div id='mygrid3'
style="width: 100%; height: 100%; overflow: auto"></div>
</div>
<div id='layoutB'
style="width: 100%; height: 100%; overflow: hidden">
<div id='tab2'
style="width: 100%; height: 100%; overflow: hidden">
<div id='tabbar2tab1'
style="width: 100%; height: 100%; overflow: hidden">
<div id='tabbar2tab1grid'
style="width: 100%; height: 100%; overflow: auto"></div>
</div>
<div id='tabbar2tab2'
style="width: 100%; height: 100%; overflow: hidden">
<div id='tabbar2tab2grid'
style="width: 100%; height: 100%; overflow: auto"></div>
</div>
<div id='tabbar2tab3'
style="width: 100%; height: 100%; overflow: hidden">
<div id='tabbar2tab3grid'
style="width: 100%; height: 100%; overflow: auto"></div>
</div>
</div>
</div>
<div id='layoutC'
style="width: 100%; height: 100%; overflow: hidden">
<div id='mygrid5'
style="width: 100%; height: 100%; overflow: auto"></div>
</div>
</div>
</div>
</div>
</div>
</div>