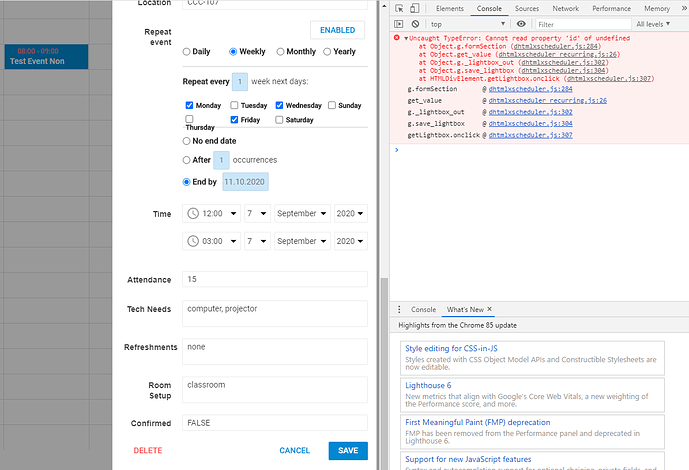
I am getting an uncaught TypeError message trying to create recurring events with the lightbox. Anyone else encountered this issue? I have attached a snip of the error message. I do have custom properties that I added to the lightbox in addition to the recurring requirements.
I am however able to load recurring events from the database which display correctly. The recurring events are not saving correctly from the lightbox control.
Hi @fdeterss,
thank you for the attached images and clarification, I tried to reproduce the issue on the client-side but it seems to work properly:
http://snippet.dhtmlx.com/5/ecfa5b91a
Unfortunately, it is difficult to determine where the issue is without the sample. Please send me a standalone sample so that I can reproduce the issue locally.
I’ am not sure how to send anything here, other than attaching images.
Hi @fdeterss,
You can just left-click on a person name you want to send the archive or the link:
After that, you will be able to click the “message” button on the appeared popup:
After that you will see the window, where you can post some text, or link to the archive, or archive by itself:
We’ve reproduced and confirmed a bug during the investigation of another issue.
The script error happens in the following conditions:
- The Recurring Events extension is enabled
- Either the “time” or “recurring” sections of the lightbox has non-default names
I.e. in JS API, the issue will be reproduced with the following config:
scheduler.config.lightbox.sections = [
{name:"description", map_to:"text", type:"textarea" , focus:true},
{name:"recurring", type:"recurring", map_to:"rec_type", button:"recurring"},
{name:"Time", height:72, type:"time", map_to:"auto"} // <--- NOTE: `name: "Time"` instead of "time"
];
The bug will be fixed in the upcoming bugfix,
in the meanwhile, the error can be avoided by using the default names for the “recurring” and the “time” sections of the lightbox:
JS API:
scheduler.config.lightbox.sections = [
...
{name:"recurring", type:"recurring", map_to:"rec_type", button:"recurring"},
{name:"time", type:"time", map_to:"auto", ...} //
];
C# API:
var time = new LightboxTime("time")
var recurring = return new LightboxRecurringBlock("recurring");
scheduler.Lightbox.Add(time);
scheduler.Lightbox.Add(recurring);