Hello,
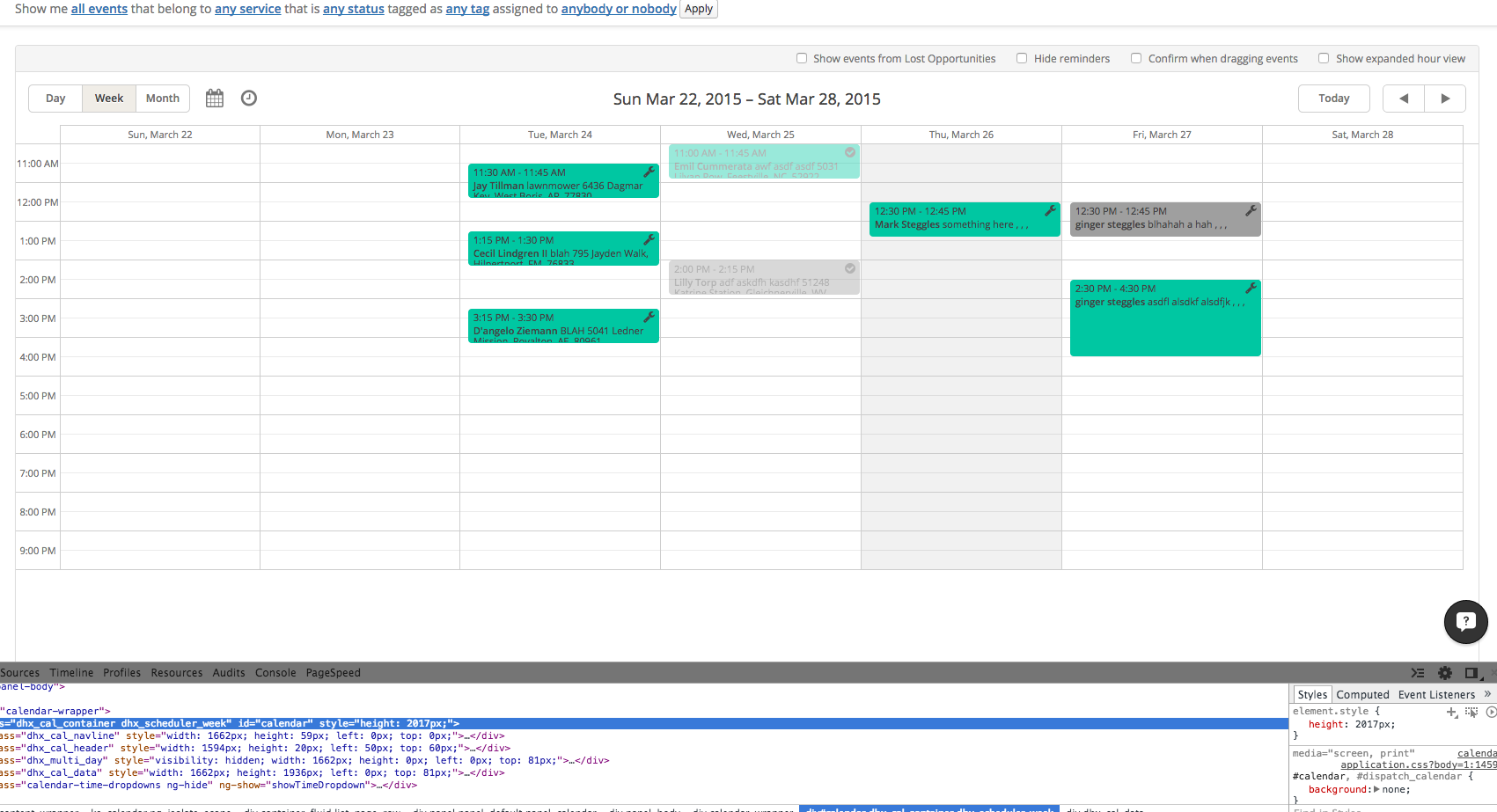
Our scheduler has a setting to update the ‘hour_size_px’. When updating that though the overall scheduler height is not updating, see attached image.
Example: Scheduler is loaded with the hour_size_px set to 176. The scheduler height is automatically set to 2017px. User changes hour_size_px to 44. Scheduler height stays at 2017px… how to update it?
Hi,
assuming you use a container_autoresize extension (otherwise scheduler keeps predefined height), you need to redraw a scheduler in order to apply changes.
Try executing following code in browser console on this example
scheduler.config.hour_size_px = 120;
scheduler.setCurrentView();
docs.dhtmlx.com/scheduler/sample … esize.html
Thanks @Aliaksandr
I tried your suggestion but it doesn’t work.
If you go to http://docs.dhtmlx.com/scheduler/sample … esize.html
open the console and update hour_size_px to 150 then setCurrentView
then update hour_size_px to 120 then setCurrentView
You will see a big gap at the bottom of the scheduler container
Hi,
we’ve confirmed the issue, i’ll give you an update as soon as we find a fix or workaround
please try this version of an extension
dhtmlxscheduler_container_autoresize.zip (2.13 KB)
That seems to fix the issue  Though I havn’t tested the new version thoroughly.
Though I havn’t tested the new version thoroughly.
Hello,
I was just testing that newer version of the autoresize extension. It was throwing an error on line 111
case "dhx_cal_data":
height = checked_div.childNodes[1].offsetHeight;
offsetHeight was not defined. I’m not sure why as we have 2 pages using the scheduler and it worked on one page but not the other. I guess the checked_div had no childNodes when this line was run.
Hi,
confirmed, please try the updated version
dhtmlxscheduler_container_autoresize_150330.zip (1.99 KB)

 Though I havn’t tested the new version thoroughly.
Though I havn’t tested the new version thoroughly.