Hello
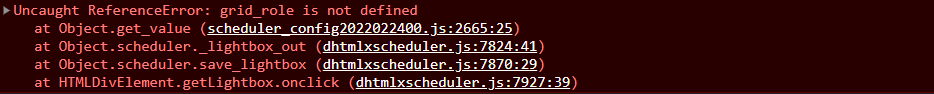
I’m trying to setup the dhx grid in the scheduler lightbox but i get this error when referring to the grid (created in the set_value of scheduler.form_blocks) in the get_value
part of the code for example
Blockquote
window.addEventListener(“DOMContentLoaded”, function(){
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.wide_form = true;
//===============
//Configuration
//===============
var sections=[
{key:1, label:"James Smith"},
{key:2, label:"John Williams"},
{key:3, label:"David Miller"},
{key:4, label:"Linda Brown"}
];
scheduler.createTimelineView({
name: "timeline",
x_unit: "day",
x_date: "%d",
x_step: 1,
x_size: 30,
x_start: 0,
x_length: 7,
y_unit: sections,
y_property: "section_id",
render:"bar",
round_position: true
});
scheduler.form_blocks["roles_id_editor"] = {
render: function (sns) {
return `
<p style="margin-left: 12.2%">
<button class="btn btn-primary btn-custom-lbx" type="button" data-toggle="collapse" data-target="#roleid_controls" aria-expanded="false" aria-controls="collapseExample">
Role ID
</button>
</p>
<div class="collapse" id="roleid_controls" style="margin-top: 15px;">
<div id="role_autocomplete_btn">
<div class="input-group input-group-sm mb-3">
<button class="btn-sm btn-danger" type="button" aria-expanded="false" aria-controls="deleteRow" id="delete_row_role_btn" style="margin-left: 10px">
Delete Row
</button>
<button class="btn-sm btn-danger" type="button" aria-expanded="false" aria-controls="addRow" id="add_row_role_btn" style="margin-left: 35px">
Add Row
</button>
</div>
</div>
<div id="grid_roles_ids" style="height: 230px;margin-left: 10px;margin-right: 10px;"></div>
</div>`;
},
set_value: function (node, value, ev) {
var role_options_api = "";
var json_role = [];
var grid_role = new dhx.Grid("grid_roles_ids", {
columns: [
{width: 50, id: 0, header: [{text: "ID"}], editable: false, type: "string", hidden: true},
{width: 50, id: 1, header: [{text: "ID_hidden"}], editable: false, type: "string", hidden: true},
{
width: 300, id: 2, header: [{text: "Roles"}], editable: true, type: "string",
editorType: "select", options: role_options_api
},
{width: 115, id: 3, header: [{text: "Standard Util"}], type: "string"},
{width: 115, id: 4, header: [{text: "Period 1 Util"}], type: "string"},
{width: 115, id: 5, header: [{text: "Period 1 Days"}], type: "string"},
{width: 115, id: 6, header: [{text: "Period 2 Util"}], type: "string"},
{width: 115, id: 7, header: [{text: "Period 2 Days"}], type: "string"}
],
headerRowHeight: 33,
rowHeight: 35,
editable: true,
selection: "cell",
data: json_role
});
$('#add_row_role_btn').click(function () {
grid_role.data.add({
0: "=",
1: "=",
2: " ",
3: "1",
4: "0",
5: "0",
6: "0",
7: "0"
}, 0);
});
$('#delete_row_role_btn').click(function () {
const cell = grid_role.selection.getCell();
grid_role.data.remove(cell.row.id);
});
},
get_value: function (node, ev) {
var test_ = grid_role.export.csv({
name:"grid_role", // grid data will be exported to a CSV file named "grid_data"
rowDelimiter: "\n", // the tab delimiter will be used to separate rows
columnDelimiter: "•", // the semicolon delimiter will be used to separate columns
asFile: false
});
console.log(test_);
},
focus: function (node) {
}
};
scheduler.config.lightbox.sections=[
{name:"description", height:50, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:30, type:"select", options:sections, map_to:"section_id" },
{name: "Role ID", height: 28, map_to: "", type: "roles_id_editor"},
{name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.init('scheduler_here',new Date(),"timeline");
scheduler.parse([
{ start_date: "2017-06-30 09:00", end_date: "2017-06-30 12:00", text:"Task A-12458", section_id:1},
{ start_date: "2017-06-30 10:00", end_date: "2017-06-30 16:00", text:"Task A-89411", section_id:1},
{ start_date: "2017-06-30 10:00", end_date: "2017-06-30 14:00", text:"Task A-64168", section_id:1},
{ start_date: "2017-06-30 16:00", end_date: "2017-06-30 17:00", text:"Task A-46598", section_id:1},
{ start_date: "2017-06-30 12:00", end_date: "2017-06-30 20:00", text:"Task B-48865", section_id:2},
{ start_date: "2017-06-30 14:00", end_date: "2017-06-30 16:00", text:"Task B-44864", section_id:2},
{ start_date: "2017-06-30 16:30", end_date: "2017-06-30 18:00", text:"Task B-46558", section_id:2},
{ start_date: "2017-06-30 18:30", end_date: "2017-06-30 20:00", text:"Task B-45564", section_id:2},
{ start_date: "2017-06-30 08:00", end_date: "2017-06-30 12:00", text:"Task C-32421", section_id:3},
{ start_date: "2017-06-30 14:30", end_date: "2017-06-30 16:45", text:"Task C-14244", section_id:3},
{ start_date: "2017-06-30 09:20", end_date: "2017-06-30 12:20", text:"Task D-52688", section_id:4},
{ start_date: "2017-06-30 11:40", end_date: "2017-06-30 16:30", text:"Task D-46588", section_id:4},
{ start_date: "2017-06-30 12:00", end_date: "2017-06-30 18:00", text:"Task D-12458", section_id:4}
]);
});
</script>