Hi,
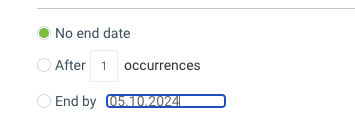
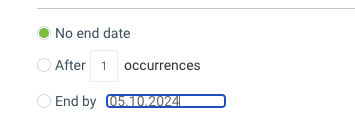
When trying to create recurring event, how can I validate the date entered in ‘end by’ field (in lightbox) is of valid format(mm.dd.yyyy)?
I was able to achieve this by capturing its value (code included below) in onEventSave event handler. However I am not able to figure out which option is selected among “no end date, after occurrences, end by” to apply this validation logic.
var endByElement = document.getElementsByName('date_of_end')[0] as HTMLInputElement; // end_by field value
if(endByElement && endByElement.value) {
if (!this.isValidDateFormat(endByElement.value)) {
scheduler.alert({
title:"Alert",
text: "Invalid end by date."
});
return false;
}
}

Hello @rajeswarij,
Currently, there is no direct way to know which option is selected, but you can check what options are selected with the formSections.getValue() method, like follows:
scheduler.attachEvent("onEventSave",function(id,ev,is_new){
var rec = scheduler.formSection('recurring');
console.log(rec.getValue())
return true;
})
So before saving the event, you will be able to check the recurring pattern for it through regular expression(or some other way to validate the resulted string), as it will be different for each selected option(check the end of the string):
// no end:
month_1_1_1_#no
// after n(5) occurences
month_1_1_1_#5
// end by
month_1_1_1_#
So based on the end of the string, you will be able to check which option is selected.
Kind regards,
Thanks for your input. Let me try this option.
This worked. Thanks for your suggestion.