Hi,
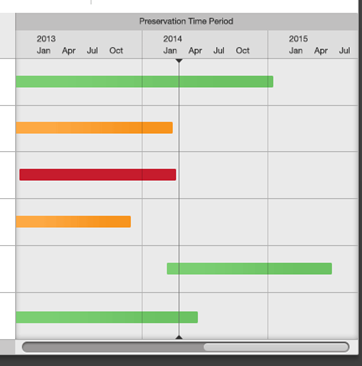
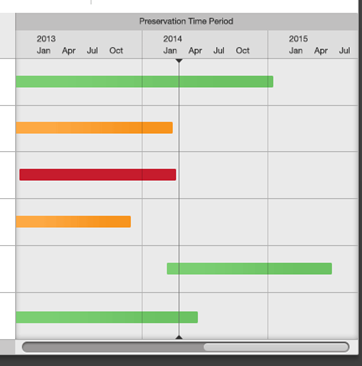
i currently investigating DHTMLX Gantt chart for our project and it looks awesome so far but i can’t find any information regarding how to enable vertical indicator ( current date indicator - like MS Project ) so any suggestion is great. Thanks

Hi,
i currently investigating DHTMLX Gantt chart for our project and it looks awesome so far but i can’t find any information regarding how to enable vertical indicator ( current date indicator - like MS Project ) so any suggestion is great. Thanks

Hi,
currently there is no built-in method, but you can add an indicator with following code:
CSS:
.today_marker{
height: 100%;
width: 2px;
top:0;
position: absolute;
background-color: rgba(255, 0, 0, 0.4);
}
JS:[code]var marker = document.createElement(“div”);
marker.className = “today_marker”;
gantt.$task_data.appendChild(marker);
function setPosition(){
marker.style.left = gantt.posFromDate(new Date()) + “px”;
}
gantt.attachEvent(“onGanttRender”, function(){
setPosition();
});[/code]