Hi there,
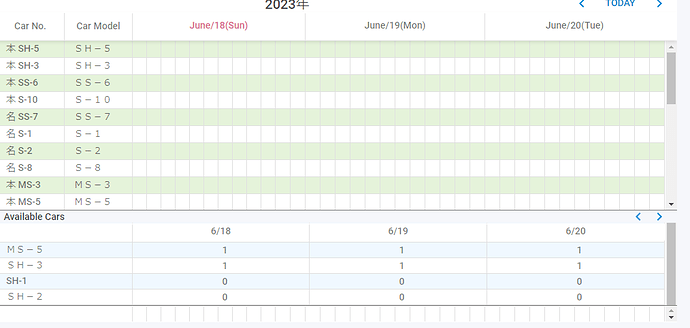
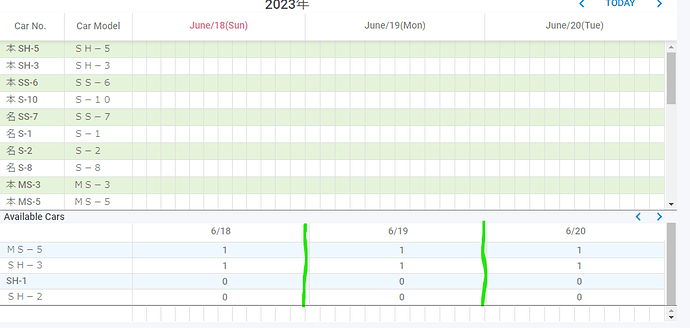
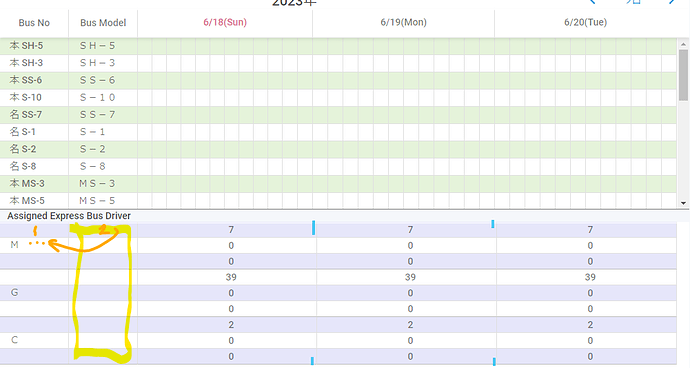
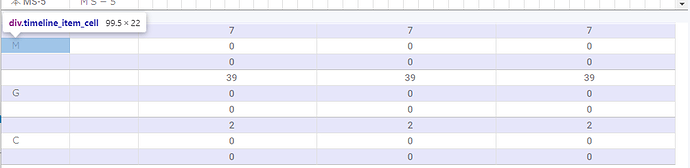
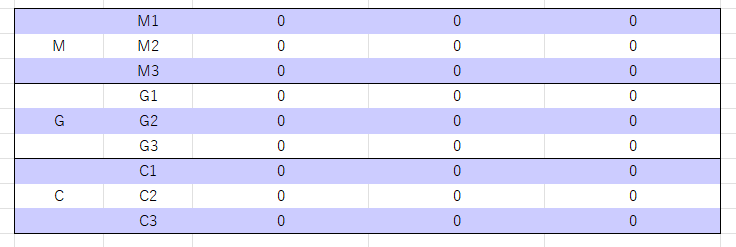
I have an issue the vertical lines to divide each day are misaligned.
Are there something wrong settings in my code?
↓ the target lines:
The code for top timeline(Car No./Car Model):
scheduler1.plugins({ treetimeline: true, tooltip: true })
scheduler1.skin = commonConfig.skin
scheduler1.i18n.setLocale('en')
scheduler1.config.header = ['date', 'prev', 'today', 'next']
scheduler1.locale.labels.timeline_tab = 'Timeline'
scheduler1.locale.labels.timeline_scale_header =
"<div class='timeline_item_cell' style='width: 50%;'>Car No.</div>" +
"<div class='timeline_item_separator'></div>" +
"<div class='timeline_item_cell' style='width: 50%;'>Car Model</div>"
scheduler1.xy.nav_height = 24
scheduler1.xy.scale_height = 20
scheduler1.createTimelineView({
name: 'timeline',
render: 'bar',
x_unit: 'hour',
x_date: '%G',
second_scale: {
x_unit: 'day',
x_date: '%F/%j(%D)',
},
x_step: 2,
x_size: 36,
x_length: 12,
y_unit: reservedCarNoList,
y_property: 'code',
folder_dy: 25,
dy: 25,
section_autoheight: false,
})
scheduler1.templates.timeline_date = (start, _) => {
const convertToStringDate = scheduler1?.date.date_to_str('%Y')
return convertToStringDate(start)
}
scheduler1.templates.timeline_scale_label = (_, label, event) =>
`<div class='timeline_item_cell' style='width:50%;text-align:start;border-right:1px #e0e0e0 solid;'>${label}</div>` +
`<div class='timeline_item_cell' style='width:50%;text-align:start;'>${
reservationList.find((x) => x.code=== event.code)?.label ?? ''
}</div>`
scheduler1.templates.timeline_second_scalex_class = (date) =>
(['sunday', 'monday', 'tuesday', 'wednesday', 'thursday', 'friday', 'saturday'][date.getDay()] ?? '') +
(holidayList.find((x) => x.holiday === moment(date).format('YYYYMMDD')) ? ' holiday' : '')
scheduler1.templates.timeline_scalex_class = (date) => ([0, 1, 2, 3, 4, 5, 22, 23].includes(date.getHours()) ? 'extra-time' : '')
scheduler1.timeline_scaley_class = (_, __, event) => colorEvenRow(event.index)
scheduler1.timeline_cell_class = (_, __, event) => colorEvenRow(event.index)
scheduler1.templates.event_class = (_, __, event) => setLineStyle(event)
scheduler1.init('TimelineView1', viewDate, 'timeline')
scheduler1.parse(reservationList)
the code for second timeline(Available Cars):
scheduler2.plugins({ timeline: true })
scheduler2.skin = ''material'
scheduler2.i18n.setLocale('en')
scheduler2.config.header = ['date', 'prev', 'next']
scheduler2.xy.nav_height = 18
scheduler2.xy.scale_height = 24
scheduler2.createTimelineView({
name: 'timeline',
render: 'bar',
x_unit: 'day',
x_date: '%n/%j',
x_step: 1,
x_size: 3,
x_length: 1,
y_unit: unreservedCarNoList,
y_property: 'code',
folder_dy: 18,
dy: 18,
section_autoheight: false,
})
scheduler2.templates.timeline_date = (_, __) => 'Available Cars'
scheduler2.templates.timeline_scaley_class = (_, __, event) => colorEvenRow(event.index)
scheduler2.templates.timeline_cell_class = (_, __, event) => colorEvenRow(event.index)
scheduler2.init('StatusView', viewDate, 'timeline')
scheduler2.parse(statusList)
HTML:
<div id="TimelineView1" class="dhx_cal_container">
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"></div>
<div class="dhx_cal_next_button"></div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
<div id="StatusView" class="dhx_cal_container">
<div class="dhx_cal_navline">
<div class="dhx_cal_date"></div>
</div>
<div class="dhx_cal_data"></div>
</div>
It would be appreciated if you had any solutions.
Thank you for your kind support in advance.
meicom