First off, excellent work adding save functionality to the visual designer, and the new Uploader component looks great. I’m curious why the Uploader object does not appear in the object list within the Form Designer. I can add it to a form when in the top level designer, but cannot place it accurately unless I place it inside a Block, which is not available within the form designer either. Is this as designed?
Also, if I place a Tab group inside a Tab group, the inner tabs are crowded all the way to the top. Is there a preferred way to move the inner tab group down a little? It works fine, this is just for visual appeal.
Again, thanks for the great work.
I’m curious why the Uploader object does not appear in the object list within the Form Designer.
We will update designer in few days and will restore this functionality.
Also, if I place a Tab group inside a Tab group, the inner tabs are crowded all the way to the top.
Can you provide some screenshot with details of problematic behavior?
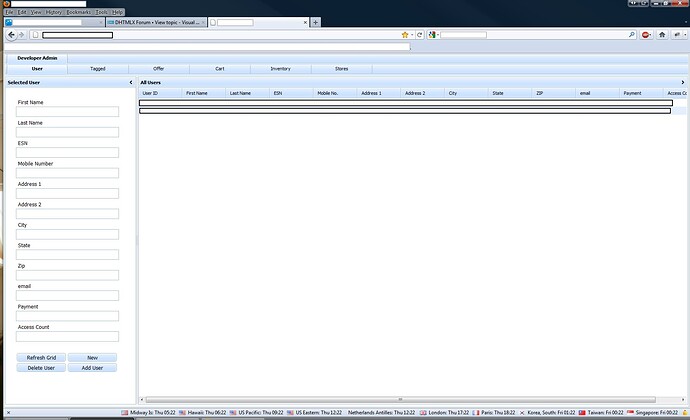
Thanks for your response. Attached is screenshot of my UI. The User tab almost appears as if it’s slipping beneath the Developer Admin tab above it. I’d like to shift the User tab bar 10 or 20 px down to give it some room. I know I can declare a div in the Dev Admin content, move that down, then attach the User tabbar to that div, but I was wondering if there was a better way. I have this code added to fill the screen…
/*these styles allows dhtmlxLayout to work in the Full Screen mode in different browsers correctly*/
html, body
{
width: 100%;
height: 100%;
margin: 0px;
overflow: hidden;
background-color:white;
}
I tried adding top:10px; to that block but it didn’t have any effect. Thanks again for the response.
I see the problem
Unfortunately, for now, the only solution is switching to the more space skin, such as dhx_web or dhx_terrace
Doh! I didn’t even think of trying another skin. The Web skins are much better for this app. Thanks for your response.