I get the trial and copy him to src folder of new vue app, genereated with npm init vue@latest. Then in about page of base sample i try to import and create spreadsheet component with code:
<template>
<div class="about">
<div
ref="container"
class="widget-box"
></div>
</div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from "vue";
import { Spreadsheet } from "@/spreadsheet_trial";
import "@/spreadsheet_trial/codebase/spreadsheet.css";
const container = ref(null);
onMounted(() => {
const spreadsheet = new Spreadsheet("container", {});
console.log(spreadsheet)
})
</script>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>
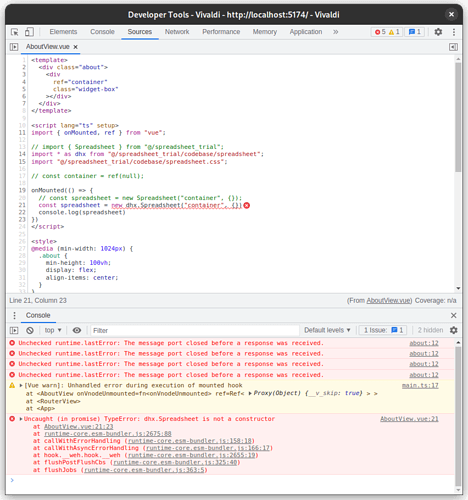
but i get error:
SyntaxError: The requested module ‘/src/spreadsheet_trial/codebase/spreadsheet.js’ does not provide an export named ‘Spreadsheet’
What i do wrong?