HI,
We have a proffesional version of scheduler with us. Our project structure is based on webpack/es6/angular.
When i tried the npm i dhtmlx-scheduler it worked perfectly in our setup.
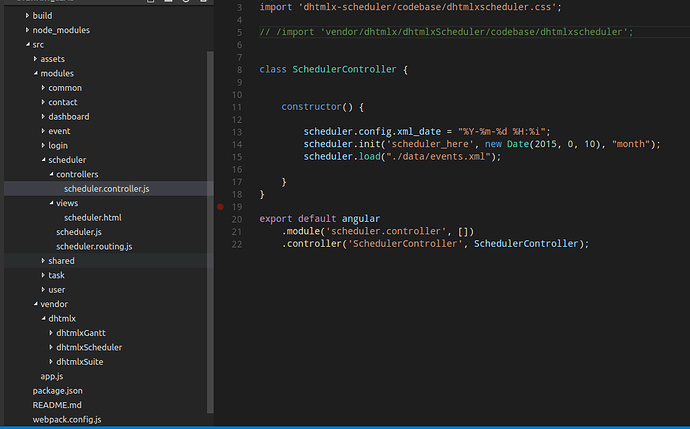
import 'dhtmlx-scheduler/codebase/dhtmlxscheduler';
import 'dhtmlx-scheduler/codebase/dhtmlxscheduler.css'
But when i tried to load the library from the pro it’s shows the error.
import '../codebase/dhtmlxscheduler.css';
import '../codebase/dhtmlxscheduler';
dhtmlxscheduler.js:8 Uncaught ReferenceError: dhtmlxAjax is not defined(…)
I tried an weired method by copying the js from pro version in to the node_modulesdhtmlx-scheduler it worked. Anyone had any idea?
Which version of scheduler are you using?
Are you using any js-post-processing logic in webpack config?
Locally, latest pro works correctly with webpack.
we are using dhtmlxGantt v.4.1.0 Professional
Surprisingly when we copy this js file in to the node_modules/dhtmlxgantt it works. That’s what we are mostly confused .
Hi,
Sorry I’m bit confused, you are using Gantt, but the above code import scheduler’s files
import '../codebase/dhtmlxscheduler';
Actually we use both gantt and scheduler and both had this issue.
dhtmlxGantt v.4.1.0 Professional
dhtmlxScheduler v.4.3.35 Professional
Can you share the webpack config file?
Unfortuantely, I still can’t reconstruct the issue locally.
If it helps I can send a minimal working project with webipack|es6 and the Scheduler
[code]var webpack = require(“webpack”);
const path = require(‘path’);
var config = {
entry: {
app: [‘./src/app.js’],
vendor: [‘angular’, ‘oclazyload’]
},
output: {
path: __dirname + '/build/',
filename: 'bundle.js',
},
resolve: {
root: [
// / __dirname + '/src/',
path.resolve('./src/')
]
},
module: {
noParse: [],
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
}, {
test: /\.html$/,
loader: 'raw'
}, {
test: /\.scss$/,
loaders: ["style-loader", "css-loader", "sass-loader"],
exclude: /node_modules/
}, {
test: /\.css$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
}, {
test: /\.(png|woff|woff2|eot|ttf|svg|gif)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: 'url'
}]
},
plugins: [
new webpack.optimize.DedupePlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.bundle.js'
}),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]
};
module.exports = config;[/code]
my folder structure and the controller is attached. The commented line shows how we import from the downloaded file. Uncommented version shows how we import the file from node_modules.