Hi!
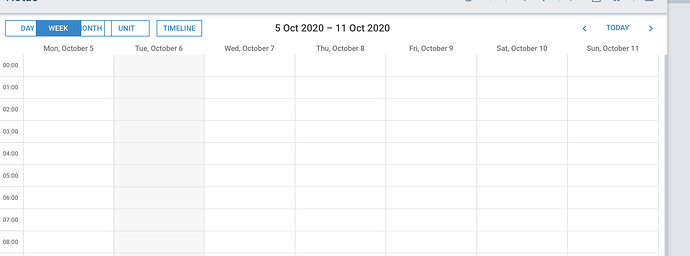
Im trying to integrate scheduler with a webpage API, everything works fine but the only problem is when I change to another page inside the website and then return to the scheduler view, my day, week, month, unit and timeline buttons are overlapping like I show in the image.
Is there any way to solve this problem?
I resolve this issue using the following code:
var compactView = {
xy: {
nav_height: 80
},
config: {
header: {
rows: [
{
cols: [
"prev",
"date",
"next",
]
},
{
cols: [
"day",
"week",
"month",
"unit",
"timeline",
"spacer",
"today"
]
}
]
}
},
templates: {
month_scale_date: scheduler.date.date_to_str("%D"),
week_scale_date: scheduler.date.date_to_str("%D, %j"),
event_bar_date: function(start,end,ev) {
return "";
}
}
};
var fullView = {
xy: {
nav_height: 80
},
config: {
header: [
"day",
"week",
"month",
"unit",
"timeline",
"date",
"prev",
"today",
"next"
]
},
templates: {
month_scale_date: scheduler.date.date_to_str("%l"),
week_scale_date: scheduler.date.date_to_str("%l %j"),
event_bar_date: function(start,end,ev) {
return ev.text;
}
//return "";
//}
}
};
function resetConfig(){
var settings;
if(window.innerWidth < 1000){
settings = compactView;
}else{
settings = fullView;
}
//scheduler.xy.bar_height = 40;
scheduler['utils'].mixin(scheduler.config, settings.config, true);
scheduler['utils'].mixin(scheduler.templates, settings.templates, true);
scheduler['utils'].mixin(scheduler.xy, settings.xy, true);
return true;
}
scheduler.config.responsive_lightbox = true;
resetConfig();
attachVar.forEach(element =>{
scheduler.detachEvent(element);
})
attachVar = [];
attachVar.push(scheduler.attachEvent("onBeforeViewChange", function(){
resetConfig();
return true
}));
attachVar.push(scheduler.attachEvent("onSchedulerResize", function(){
scheduler.updateView();
//resetConfig();
}));
1 Like