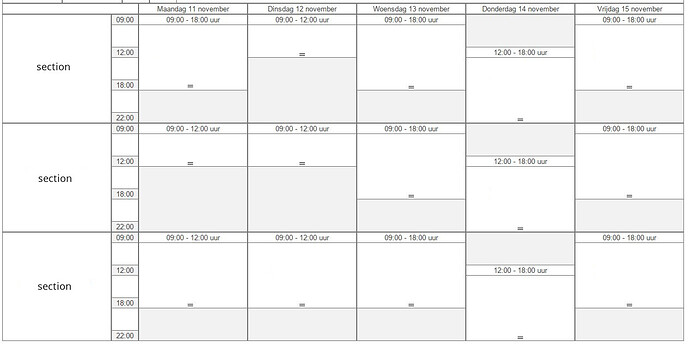
Hello, is it possible to obtain the layout as shown on the attached image? Will it be doable if the weekview can accept multiple sections like the unit or timeline view?
Hi,
there is no easy way to implement such view. You can use the Timeline with ‘day’ units, however it will display events differently from the Day/Week views
docs.dhtmlx.com/scheduler/sample … nding.html
Do you think it’s worth the time to expand the week view with this functionality?
If you have an enterprise version of the scheduler (you can contact sales@dthmlx.com to get an evaluation copy) you can try creating a separate instance of scheduler in week mode for each row. The navigation bars and a date headers can be hidden. I.e. you’ll initialize a individual schedulers in each section-row, switch them to the week view and provide with the related portion of data.
You’ll need to sync the displayed dates and the data using a public API. That way you can probably have a working prototype relatively easy. However, we haven’t tried to use multiple schedulers in order to emulate a complex views in real apps, so there might be a pitfalls.
docs.dhtmlx.com/scheduler/multiple_per_page.html
docs.dhtmlx.com/scheduler/dhtmlx … schedulers
There is also a way to implement it as a custom view of the scheduler, but it will require reimplementing a lot of built-in logic of the component, such as rendering layout, rendering event boxes, resolwing mouse position, etc.
Thanks, I would like to solve my problem using only one instance of the scheduler. That would eliminate issues with plugins (copy-paste support for examples). I’ve asked for an evalution copy nonetheless to see if that works. Do you know if I can find a comprehensive custom view example or documentation? Perhaps I can figure out how to do it using that as an example.
docs.dhtmlx.com/scheduler/sample … rring.html
This example is almost exactly what I need, only the hours need to be on the y-axis instead of the x-axis.