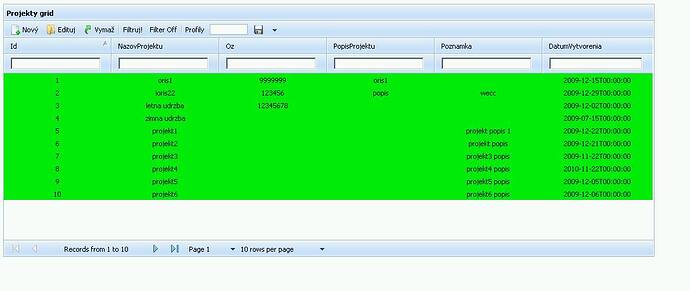
My grid’s rows has a weird green background. Look at the pic.
This grid is insida a layout.
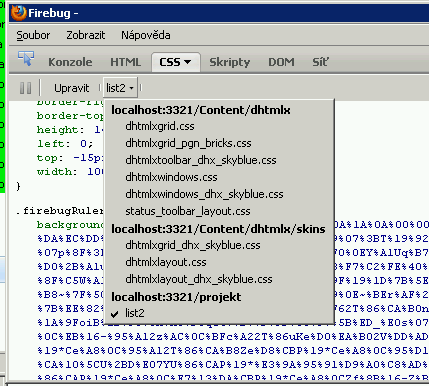
I have this css files attached
<link href='/Content/dhtmlx/dhtmlxgrid.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/status_toolbar_layout.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/skins/dhtmlxgrid_dhx_skyblue.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/dhtmlxtoolbar_dhx_skyblue.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/dhtmlxwindows.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/dhtmlxwindows_dhx_skyblue.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/dhtmlxgrid_pgn_bricks.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/skins/dhtmlxlayout.css' rel='stylesheet' type='text/css' />
<link href='/Content/dhtmlx/skins/dhtmlxlayout_dhx_skyblue.css' rel='stylesheet' type='text/css' />