I am trying to utilize the Full Day feature in Scheduler.
Here is my config code in .js:
scheduler.config.full_day = true; // enables the Full Day checkbox on the LightBox ... // load the calendar events from the database scheduler.parse([ { id:1, start_date:"03/17/2017 00:00", end_date:"03/17/2017 00:00", text:"Randomized notes 3", userID:"193", availabilityID:"4", color:"#000", textColor:"#fff", rec_type:"", eventPID:"0", eventLength:"0", }, { id:2, start_date:"03/17/2017 00:00", end_date:"03/17/2017 23:59", text:"Randomized notes 3", userID:"193", availabilityID:"4", color:"#000", textColor:"#fff", rec_type:"", eventPID:"0", eventLength:"0", }, ],"json");
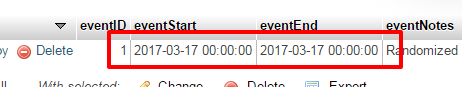
screen_shot_1 shows the data in the MySQL table.

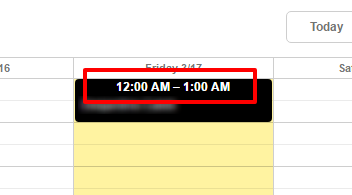
screen_shot_2 shows what appears on my Calendar.

What am I doing wrong?
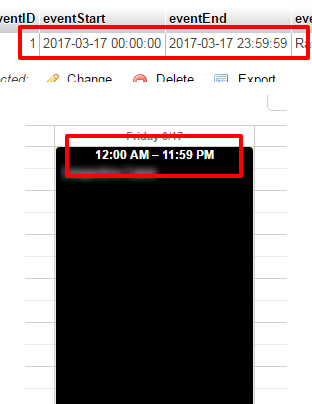
Even when I force the datetime stamp to look like a full day, it does not work: