But I found that this would not happen to the official loading big datasets demo
Hello,
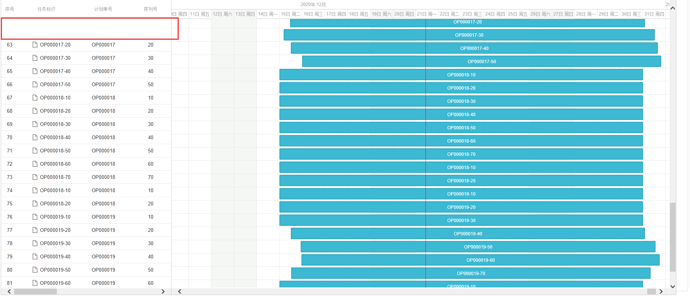
That can happen if you have split tasks in the task rows. Gantt displays all split tasks on a task row even if they are outside the viewport.
Here is an example:
https://snippet.dhtmlx.com/5/2056442ea
The horizontal scroll works smoothly there as the tasks are already rendered. But the vertical scroll requires Gantt to create HTML elements of the whole rows, and it causes the lag.
If you don’t have split tasks, you might have a different use case, but as I don’t see your code, it is hard to suggest what might be wrong. In that case, please, add your configuration in the following snippet and make sure that the issue is reproduced there:
https://snippet.dhtmlx.com/38ee1b370
Then, click on the Share button and send me the link.
Or send me a ready demo with all the necessary Javascript and CSS files so that I can reproduce the issue locally.
Hello,
The dev team fixed the bug with the split tasks being displayed outside the viewport:
https://docs.dhtmlx.com/gantt/whatsnew.html#x6629x80x6630x:~:text=Performance%20improvement%20for%20Split%20Tasks%20rendering
You can see that the bug is no longer reproduced in the following sample:
http://snippet.dhtmlx.com/5/2056442ea