The dhxWindow ‘Footer’ is added separately from the window widget by using:
dhxWindow.footer.data.add({ type: “button”, id: “PWD_cancel”, value: “cancel”, color: “primary”, view: “link”, size: “medium”, circle: true, icon:“dxi dxi-close” });
It appears the element ‘height’ is ‘hard-coded’ to 56px but for one of my responsive pages (small device-landscape) this is too large. I tried changing the padding but all that did was center the control vertically within the same ‘height’ (56px). When I change the ‘height’ for the element in DevTools, I can achieve the desired look. However, I have not found the css to change the height even though I have tried adding it through the data.add method:
dhxWindow.footer.data.add({ type: “button”, id: “PWD_cancel”, value: “cancel”, color: “primary”, view: “link”, size: “medium”, height: “24px”, circle: true, icon:“dxi dxi-close” });
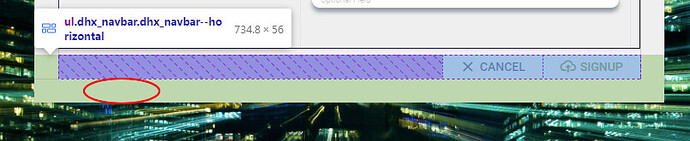
How can I reduce the height to reduce the span shown in the screenshot (see red oval)?