I have text in a sub_row that extends beyond the grid.
How to enable wrap on it ?
mygrid.enableMultiline(true) does not seem to work.
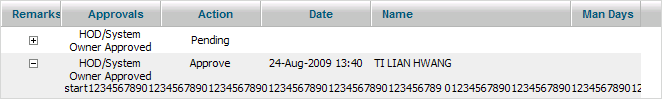
Wrapping is enabled in the sub row by default. Can you please provide us screen shot where sub row extends beyond the grid?
mygrid = new dhtmlXGridObject(‘transGrid’);
mygrid.setImagePath(“scripts/dhtmlxGrid/codebase/imgs/”);
mygrid.setHeader(“Remarks,Approvals,Action,Date,Name,Man Days”,null,
[“text-align:center;”,“text-align:center;”,“text-align:center”,“text-align:center”]);
mygrid.setInitWidths(“60,100,100,110,200,70”)
mygrid.setColAlign(“center,center,center,center,left,center”)
mygrid.setColTypes(“sub_row,ro,ro,ro,ro,ro”);
mygrid.enableAutoHeight(true)
mygrid.enableMultiline(true);
mygrid.init();
mygrid.enableBlockSelection(true);
mygrid.attachEvent(“onKeyPress”,function (code,ctrl,shift){
if(code==67&&ctrl){
mygrid.copyBlockToClipboard()
}
return true;
}
);
mygrid.setSkin(“modern”);
mygrid.preventIECaching(true);
mygrid.loadXMLString(“<?xml version='1.0'?>Awaiting response from<li>HOD : either xxxxxxx</li>HOD/System Owner ApprovedPendingstart12345678901234567890123456789012345678901234567890123456789 0123456789012345678901234567890123456789012345678901234567890 endHOD/System Owner ApprovedApprove24-Aug-2009 13:40yyyyy”)

Any solution ?
div.dhx_sub_row {
white-space:normal;
}
solves the problem