Hi there
I have a grid where I wanna make some simple calculations for.

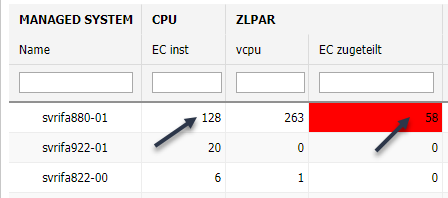
Value should be colored red in the grid when EC ZUGETEILT (Value 58) is greather than EC INST (Value 128)
Wich is not true for this example.
Thats the syntax I use for that:
grid.load(“./data/zlpar/aix_stat_zlpar.xml”,function(){
grid.forEachRow(function(id){
ec_inst = grid.cells(id, 1).getValue();
ec_zugeteilt = grid.cells(id, 3).getValue();
if (ec_zugeteilt > ec_inst) {
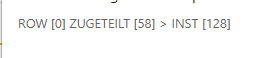
alert(“ROW [” + id + “] ZUGETEILT [” + ec_zugeteilt + “] > INST [” + ec_inst + “]”);
grid.setCellTextStyle(id, 3, “background-color:red;”);
}
})
});
I get to correct Values 58 and 128, the cell is colored red, BUT 58 is not greather than 128.

58 not greather than 128, colored → not correct
For the next 2 rows it woks correct:
0 not greather than 20, not colored → correct
0 not greather than 60, not colored → correct
So, why the other cell is colored red ?!?
Any help is welcome ! ![]()
Regards,
Frank
