[size=150]Touch support[/size]
The next version of the scheduler - dhtmlxScheduler 3.7 - adds the long-awaited touch functionality to the component. Now the default edition of dhtmlxScheduler will be able to work on touch devices, such as Android, iOS, Blackbery and Windows 8 tablets and touch screen monitors ( technically, it can work on the latest smartphones as well, but due to the lack of screen space it’s still not a good idea).
Touch support is enabled by default and provided in all modes of the scheduler. So, you just need to update .js and .css files, no any extra configuration required. In all views:
- Double tab will work the same as double click in the normal scheduler ( can trigger event edition or creation );
- Long tap and drag can be used to move or create events.
- Swipe action switches view to next|prev timespan
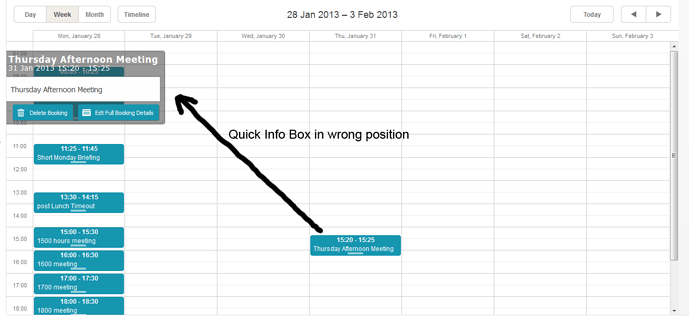
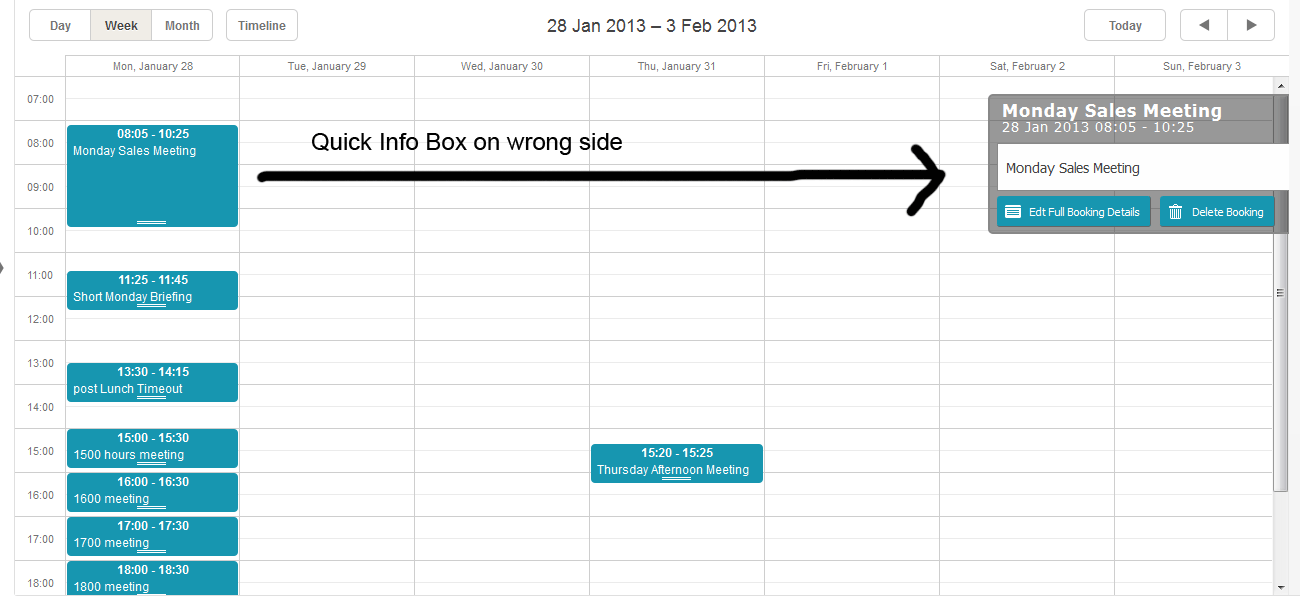
If you are targeting touch devices, we strongly recommend usage of “dhx_terrace” skin as it provides reasonably big and easy-to-touch buttons. Also, version 3.7 includes the “Quick Info” extension which can be used as the replacement for “sidebar buttons” which are quite small and hard-to-target on touch devices.
You can use samples/01_initialization_loading/13_touch_ui.html as a reference.
[size=150]Touch detection[/size]
Touch detection is based on useragent strings and if it doesn’t work on your device, try to add the next config line:
scheduler.config.touch = “force”;
If the above works - please, provide useragent string from the problematic device ( it will help to extend touch detection logic in the final version ).
If it still doesn’t work on your touch device - please, provide the device name and its useragent string.
[size=150]Other changes[/size]
Version 3.7 contains few other fixes:
- incorrect resize operation when rounding the event size;
- scheduler can’t be inited without at least one tab inside;
- incorrect cursor when resizing is disabled;
- locate_timeline_scale does’t work with html in scale_label;
- incompatibility between recurring and collision extensions;
- config.now_date was not applied to all views.
- Romanian locale added
scheduler_37_190209.zip (889 KB)