The below XML we are trying to populate with **DhtmlxGrid** <?xml version='1.0' encoding='ASCII' standalone='yes'?> <rows> <userdata name="recordCount">4</userdata> <userdata name="draftItemIDCSV"></userdata> <head> <column align="left" id="19380_3" width="100" sort="server" type="clist">Choice <span class='caret' ></span></column> </head> <row id="18986"> <cell>MaleFemale</table></cell> </row> </rows> I am not able to populate the cell with column type "clist" even I have used column type **clist**
Please, note, that the “clist” column type is avaialble in PRO version only.
Hi sematik thanks for reply we are using Professional version
Below is product detail we have
Product Name: dhtmlxGrid
Version: 4.4
Edition: Professional
File Address : codebase/excells/dhtmlxgrid_excell_combo.js
File Address : codebase/excells/dhtmlxgrid_excell_clist.js
or other files available in codebase/excells folder not able to use properly showing me many issues like
While i am trying to use above two JS file in my current implementation showing me error related to dhtmlxcombo.js or CSS related issue facing .
Can u just conform me ! are we providing Column type = ‘combo’ with dhtmlxGrid Version: 4.4 ?
I apologize for the delay.
yes, “combo” excell is available in 4.4 version.
If the problem still occurs for you please, provide a complete demo or a demo link, where the problem can be reconstructed.
Thanks , The problem is resolved there was problem with our folder structure .
@sematik i have another issue while i am using column type combo and cell contain ’ single quotes at that time grid not able to render.
instead of this (’) special character we are able to render other characters.
We are using xml encoded type ASCII.
ColumnType = “Combo”
Cell String Date = Yuvraj’
Unfortunately the problem cannot be reconstructed locally.
Could you please, provide a simplified complete demo or a code snippet, so the issue can be reproduced.
Hi I have an issue with Column Type dhxCalendar
<?xml version='1.0' encoding='ASCII' standalone='yes'?>
<rows>
<userdata name="recordCount">1</userdata>
<userdata name="draftItemIDCSV"></userdata>
<head>
<column type="ro" align="left" width="5" id="dummy" sort="na"></column>
<column type="ch" align="left" width="30" id="select" sort="na">&nbsp;</column>
<column align="left" type="ro" width="30" id="edit" sort="na">&nbsp;</column>
<column align="left" id="31508_5_1" width="120" sort="server" type="dhxCalendar">Date 1 <span class='caret' ></span></column>
<beforeInit>
<call command="enableResizing">
<param>'false,false,false,true'</param>
</call>
<call command="enableTooltips">
<param>'false,false,false,true'</param>
</call>
</beforeInit>
</head>
<row userHasEditItemAccess="true" id="25992">
<cell>&nbsp;</cell>
<cell>0</cell>
<cell><span class='dropdown inlineBlock isheetDrop' ><a data-toggle='dropdown' data-placement='top' class='icon icon-actions dropdown-toggle' data-original-title='#More actions' ></a><ul role='menu' class='dropdown-menu' ><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.viewItemModal(25992)'>#View</a></li><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.editItem(25992,15045,4031,16120)'>#Edit</a></li></ul></span></cell>
<cell colDateTimeFormate="1" colDateFormate="3" calDate="15.03.2019" calTime="" style="cursor:pointer">20.10.2014</cell>
</row>
</rows>
The issue is with date format 20.10.2014 this data not showing in grid
only supported format is 20/10/2014 this work fine.
I have to manage this from XML!
please provide any suggestion .!
Ref Img : 
Plea,se try to define the required date format using the “format” parameter of the column:
<column type="dhxCalendar" format="%d.%m.%Y"</column>
Hey thanks issue resolve .
@sematik We have the issue with below XML ! not getting the render. (Cambria Math font family)
<?xml version='1.0' encoding='ASCII' standalone='yes'?>
<rows>
<userdata name="recordCount">1</userdata>
<userdata name="draftItemIDCSV"></userdata>
<head>
<column align="left" id="33454" width="150" sort="server" type="ro">Cambria Math Font <span class='caret' ></span></column>
</head>
<row userHasEditItemAccess="true" id="26992">
<cell>𝐁𝐢𝐭𝐭𝐫𝐞𝐱</cell>
</row>
</rows>
Provide suggestion to render this type of font data in grid
If you are using the ascii, please, try to place the ascii codes in your xml, not the formatted text:
<cell>𝐁𝐢𝐭𝐭𝐫𝐞𝐱</cell>
@sematik thanks for the reply.
But! here is another big blocker issue while I am using column type Combo or Clist and set cell attribute xmlcontent=‘1’
response XML taking too long time to load data at browser side in grid we are serving 100 records in a single call.
NOTE : we get response from server in 2 to 3 second.
Below is XML
<?xml version='1.0' encoding='ASCII' standalone='yes'?>
100
0
Male
Female
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29578)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29578,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
yuvraj prajapati
<div class=‘wordWrap’ id=multiline_txt_29578_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29578_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr></table>
Football,HockeyCricketFootballTenisHockeyFootballHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
2656
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29583)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29583,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
kinjal trivedi
<div class=‘wordWrap’ id=multiline_txt_29583_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29583_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr></table>
Cricket,Football,Tenis,HockeyCricketFootballTenisHockeyCricketFootballTenisHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
105
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29584)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29584,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
yuvraj prajapati
<div class=‘wordWrap’ id=multiline_txt_29584_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29584_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr></table>
Football,HockeyCricketFootballTenisHockeyFootballHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
2656
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29589)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29589,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
kinjal trivedi
<div class=‘wordWrap’ id=multiline_txt_29589_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29589_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr></table>
Cricket,Football,Tenis,HockeyCricketFootballTenisHockeyCricketFootballTenisHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
105
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29590)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29590,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
yuvraj prajapati
<div class=‘wordWrap’ id=multiline_txt_29590_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29590_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr></table>
Football,HockeyCricketFootballTenisHockeyFootballHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
2656
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29595)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29595,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 05:10
kinjal trivedi
<div class=‘wordWrap’ id=multiline_txt_29595_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29595_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Female</span></td></tr></table>
Cricket,Football,Tenis,HockeyCricketFootballTenisHockeyCricketFootballTenisHockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
105
0
<span class=‘dropdown inlineBlock isheetDrop’ ><a data-toggle=‘dropdown’ data-placement=‘top’ class=‘icon icon-actions dropdown-toggle’ data-original-title=‘#More actions’ ></a><ul role=‘menu’ class=‘dropdown-menu dropdownMaxWidth’ ><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.viewItemModal(29596)’>#View</a></li><li><a tabindex=‘-1’ onclick=‘javaScript:AddSheetItemCollection.editItem(29596,15040,4031,16108)’>#Edit</a></li></ul></span>
<a class=‘usercardLink’ title=‘Tom Chick’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,102);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=6nmQLN8jN8c=’>Tom Chick</a>
20 Mar 2019 08:23
<a class=‘usercardLink’ title=‘Yuvraj Prajapati’ onclick=‘return CollaborateCommon.viewUserProfilePreview(this,1122);‘href=‘viewUserProfile.action?metaData.encryptTargetUserID=_gfhazruFMo=’>Yuvraj Prajapati</a>
19 Apr 2019 08:05
yuvraj prajapati
<div class=‘wordWrap’ id=multiline_txt_29596_31477><pre>TEST</pre></div>
<div class=‘wordWrap’ id=multiline_txt_29596_31478>TEST</div>
<td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr>MaleFemale<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=’#000000’>Male</span></td></tr></table>
Cricket
Football
Tenis
Hockey
<td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr>IndiaUSAUKUAE<table class=‘choiceContent fixedLayout’ width=‘100%’ ><tr><td colspan=‘2’ ><span style=‘color:#3ad44a’>UK</span></td></tr></table>
2656
above XML taking 22 to 30 second to load in the grid once I remove this xmlcontent=‘1’ tag from cell level above XML load in 2 to 3 second. But the thing is we need this tag without this we not able to provide combo or clist column type.
can u please provide some suggestions on how to manage this.
REF IMAGES :
Response 200 —
XML - not loaded —
Could you please, provide a complete demo, where the problem can be reconstructed locally.
Here you can find a tutorial about creating a complete demo:
https://docs.dhtmlx.com/guides__demo_for_support.html
Hey, @sematik above issue resolved we have used XML content tag at column level instead of cell level.
Thanks.
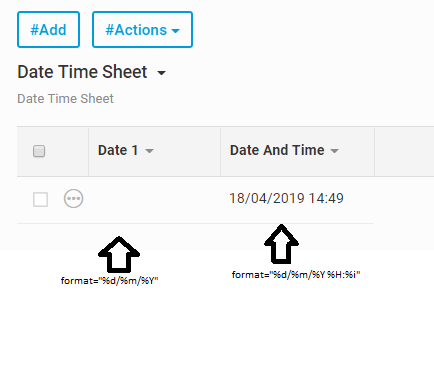
I have two different column with two different date format Having issue in display data in cell even data available in cell.
<?xml version='1.0' encoding='ASCII' standalone='yes'?>
<rows>
<userdata name="recordCount">1</userdata>
<userdata name="draftItemIDCSV"></userdata>
<head>
<column type="ro" align="left" width="5" id="dummy" sort="na"></column>
<column type="ch" align="left" width="30" id="select" sort="na">&nbsp;</column>
<column align="left" type="ro" width="30" id="edit" sort="na">&nbsp;</column>
<column align="left" format="%d/%m/%Y" id="31508_5_1" width="120" sort="server" type="dhxCalendar">Date 1 <span class='caret' ></span></column>
<column align="left" format="%d/%m/%Y %H:%i" id="34591_5_1" width="140" sort="server" type="dhxCalendar">Date And Time <span class='caret' ></span></column>
<beforeInit>
<call command="enableResizing">
<param>'false,false,false,true,true'</param>
</call>
<call command="enableTooltips">
<param>'false,false,false,true,true'</param>
</call>
</beforeInit>
</head>
<row userHasEditItemAccess="true" id="25992">
<cell>&nbsp;</cell>
<cell>0</cell>
<cell><span class='dropdown inlineBlock isheetDrop' ><a data-toggle='dropdown' data-placement='top' class='icon icon-actions dropdown-toggle' data-original-title='#More actions' ></a><ul role='menu' class='dropdown-menu dropdownMaxWidth' ><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.viewItemModal(25992)'>#View</a></li><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.editItem(25992,15045,4031,16120)'>#Edit</a></li></ul></span></cell>
<cell colDateTimeFormate="1" format="%d/%m/%Y" style="cursor:pointer">06/03/2019</cell>
<cell colDateTimeFormate="2" format="%d/%m/%Y %H:%i" style="cursor:pointer">18/04/2019 14:49</cell>
</row>
</rows>
Ref Image : 
how we can resolve this ?
Hello.
Unfortunately it is not available to have several date formats in a single dhtmlxGrid object.
@sematik as per our use case we need to manage multiple column with different date format with inilne editing ! so is there any way to manage such case ?
Unfortunately such feature is not supported in dhtmlxGrid.
Thanks…
<?xml version='1.0' encoding='ASCII' standalone='yes'?>
<rows>
<userdata name="recordCount">7</userdata>
<userdata name="draftItemIDCSV"></userdata>
<head>
<column align="left" type="ro" width="30" id="edit" sort="na">&nbsp;</column>
<column align="left" id="31474_2_1" width="250" sort="server" type="txt">MLT RT <span class='caret' ></span></column>
<beforeInit>
<call command="enableResizing">
<param>'false,false,false,true,true,true,true,true,true'</param>
</call>
<call command="enableTooltips">
<param>'false,false,false,true,true,true,true,true,true'</param>
</call>
</beforeInit>
</head>
<row userHasEditItemAccess="true" id="25003">
<cell>&nbsp;</cell>
<cell>0</cell>
<cell><span class='dropdown inlineBlock isheetDrop' ><a data-toggle='dropdown' data-placement='top' class='icon icon-actions dropdown-toggle' data-original-title='#More actions' ></a><ul role='menu' class='dropdown-menu dropdownMaxWidth' ><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.viewItemModal(25003)'>#View</a></li><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.editItem(25003,15041,4031,16110)'>#Edit</a></li><li><a tabindex='-1' onclick='javaScript:AddSheetItemCollection.itemAuditModal(25003,1,true,true)'>#Audit history</a></li></ul></span></cell>
<cell isMltRt="0" style="cursor:pointer"><div class='wordWrap' id=multiline_txt_25003_31473><pre>text</pre></div></cell>
<cell isMltRt="1" style="cursor:pointer"><div class='wordWrap' id=multiline_txt_25003_31474>Çø-—'‚"‹›¥©️®️¶»ΔΦΣβα‰℘‡↔️∝≅⊗◊♠️♣️♥️♦️⊥|@#$%^&amp;*!~`/汉字⌋≥≠√∝∞ζηθالف કુંદન @&lt;&gt;×ÞŒƒšˆ˜÷¦¬«¾Ξπω...φ℘⇔⋅⊥()'?[]{}~¤🛄ఆలయం</div></cell>
</row>
</rows>
above xml we are not able to render is there any way to render grid in any case even there are supported char or not.
many time we face issue with special char due to that grid not able render data at UI side.