ddmb
June 22, 2021, 1:31pm
#1
I’m working with grid which contains “coro” values and I have the famous issue with Chrome:
I already found the solution for this:
Hello.
I’m using dhtmlx 3.6.
when I use getCombo in dhxmlxGrid, there’s no scrollbar in chrome.
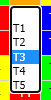
But when applying the change in the .css file I have this:
So the T1, T2, …, T5 values are not visible completely. Is there any solution for this?
xamp
June 22, 2021, 2:13pm
#2
would you like to increase width of the cell?
ddmb
June 23, 2021, 9:59am
#3
no, I can’t, I have to spare with the space
selectbox option list takes the width of your column.
.dhx_combo_select{
width:150px !important
}
Here is the example:http://snippet.dhtmlx.com/5/b60c479f8 (check the second column)
ddmb
June 23, 2021, 5:02pm
#5
Thx for this. I’m using the “coro” also in other places in our application. Is it possible to change the width only for the given grid? So not to have it as a global setting.
… or to have the width_of_my_column + 10px for the selectbox width
You may try to use the min-width property instead of the width
1 Like
ddmb
June 24, 2021, 2:27pm
#8
That’s exactly what I need

![]()
 thx
thx