Hello.
I’m using dhtmlx 3.6.
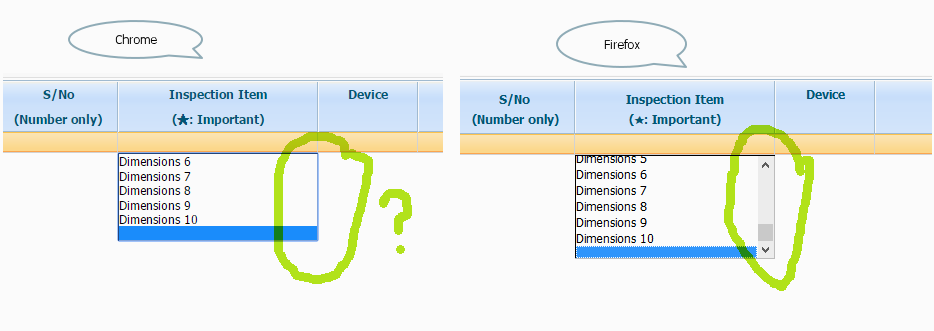
when I use getCombo in dhxmlxGrid, there’s no scrollbar in chrome. ![]()
But firefox shows scrollbar in getCombo();
Here’s the source.
combo3 = mygrid.getCombo(3);
combo3.put("A0101", "Appearance");
combo3.put("A0201", "H/W(NUT)");
combo3.put("A0202", "H/W(BOLT)");
combo3.put("A0203", "H/W(ETC)");
combo3.put("A0301", "P/J WELD");
combo3.put("A0302", "SPOT WELD");
combo3.put("A0303", "CO2 WELD");
combo3.put("A0601", "Painting");
combo3.put("A0401", "Number of HOLE ★");
combo3.put("A0501", "TOOL´G HOLE Dimensions 1 ★");
combo3.put("A0502", "TOOL´G HOLE Dimensions 2 ★");
combo3.put("A0503", "TOOL´G HOLE Dimensions 3 ★");
combo3.put("A0504", "TOOL´G HOLE Dimensions 4 ★");
combo3.put("A0505", "TOOL´G HOLE Dimensions 5 ★");
combo3.put("A0701", "Dimensions 1");
combo3.put("A0702", "Dimensions 2");
combo3.put("A0703", "Dimensions 3");
combo3.put("A0704", "Dimensions 4");
combo3.put("A0705", "Dimensions 5");
combo3.put("A0706", "Dimensions 6");
combo3.put("A0707", "Dimensions 7");
combo3.put("A0708", "Dimensions 8");
combo3.put("A0709", "Dimensions 9");
combo3.put("A0710", "Dimensions 10");
combo4 = mygrid.getCombo(4);
combo4.put("B0101", "Macroscopic");
combo4.put("B0201", "Marker pen");
combo4.put("B0301", "Torque wrench");
combo4.put("B0302", "Disconnect tester");
combo4.put("B0303", "Hammer and Chisel");
combo4.put("B0501", "V/C");
combo4.put("B0601", "Coating thickness gauge");
combo4.put("B0701", "GAP Ruler");
combo4.put("B0702", "Dial gauge");