Hello @nanda.reddy,
Maybe my previous answer wasn’t clear enough, as I just displayed the functionality which could be used to implement your requirements, sorry for that.
Basically, it’s not a problem to load 10000, events:
http://snippet.dhtmlx.com/5/1f7a13671
As you can see it takes less than a second.
But rendering this count of events at the same time really depends on config and will take much more time, as even rendering of 1000 events with the same config takes 17 seconds(and something like few minutes in case of 10000 events, which is really slow):
http://snippet.dhtmlx.com/5/7bcef8f7b
I can’t say for sure for the performance without an example of the configuration you want to use, as result will be different for different views, and different view config.
Could you please clarify the use case with the 10000 of events?
Also, I should notify you, that the “Units” view(which allows using of some events attribute as X-axis, and time as Y-axis) has no horizontal scroll, and it’s hard to suggest how to place so many events on it and how to keep them “visual”.
Regarding the following point:
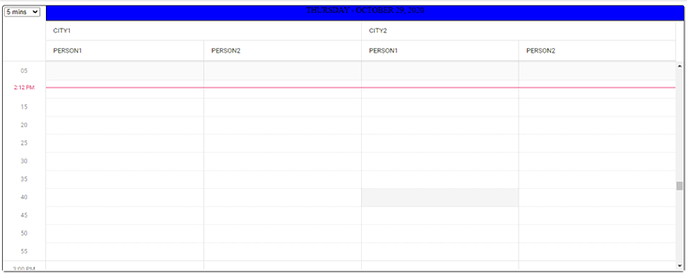
- Current time Marker
a) As soon as Schedular is loaded, we need to show the timer(red-line) exactly to the current system time.
For this, what ever link (https://docs.dhtmlx.com/scheduler/samples/02_customization/23_current_time.html) you have provided is not working. This is because it always stays at 8:40 am.
The mark_now config marks the current date out of a box(in the provided sample it stays in the date in the past as the sample uses hardcoded value).
In order to display marked on the current date you should provide steps from the documentation:
Add the script file to your page(or add it as “import” in the angular):
<script src="https://docs.dhtmlx.com/scheduler/codebase/ext/dhtmlxscheduler_limit.js"></script>
and set this config to true:
scheduler.config.mark_now = true;
As you can see in the following demo it displays the current date:
http://snippet.dhtmlx.com/5/15a34a624
b) Also, as our current local time increases, the red-line whatever we are showing should be keep moving down.
For this, what ever link https://docs.dhtmlx.com/scheduler/samples/09_api/03_highlighted_timespans.html you have provided is correct. Becaue, you are shading the perticula cells.
But what we want is that we need to shade upto the red-line. This is because as red-line keeps moving down, we need shade upto red-line.
So, do you have any option for this.
This exact functionality requires some additional code, as you should update the “marked timespan” as the time changes, here is a pretty complete demo which displays how to implement it:
http://snippet.dhtmlx.com/5/bf7a079cf
note, the following fragment forbids to drag events to the “marked” time or change events in past:
// Readonly blocks and lightboxes logic
function block_readonly(id) {
if (!id) {
return true;
} else {
if (scheduler.getEventStartDate(id) < getCurrentTime()) {
scheduler.getEvent(id).readonly = true;
return false; // for event box
} else {
scheduler.getEvent(id).readonly = false;
return true;
}
}
}
// Disabling events when block_readonly returns false
scheduler.attachEvent("onBeforeDrag", block_readonly);
scheduler.attachEvent("onClick", block_readonly);
If you don’t need the “blocking changes” logic you can simply remove it from the code.
Kind regards,